フォトショップでのブラシ機能や選択範囲の作り方、反転方法を解説します。
また、合成に必要な人物や背景の選択方法も紹介します。
 編集長
編集長フォトショップで、なにかを実行するためには、まずは選択が必要
 編集部ディレクター
編集部ディレクターはい。選択範囲を作るのは、すべての作業に共通する必須スキルです
今回は
今回の記事で分かること
- ❼フォトショップの使い方|ブラシ機能
- ❽フォトショップの使い方|人物・画像・背景の切り抜きと選択範囲の保存方法
- ❾フォトショップの使い方|選択範囲の作り方&反転方法
- ➓画像の修正方法/荒い画像をキレイにする
です。(❶〜❻については、最後にご紹介する別の記事でご覧いただけます)
どうぞ最後までご高覧ください。

執筆者
この記事は、動画制作・デザインを手がける統合クリエイティブスタジオ|ワイラボの代表が執筆しています。普段は企画やディレクションの立場から、現場チームと連携して、デザインディレクション、イラスト制作、映像制作に関わっており、その経験から得た視点で、分かりやすさを心がけてお伝えします。
❼フォトショップの使い方|ブラシの機能

Photoshopのブラシは、写真に直接ペイントできるツールです。
フォトショップで選択範囲を作らなくても大丈夫。
そのため、直感的にブラシ加工できるます。使いこなすとデザインの幅がグッと広がります。
①フォトショップのブラシの機能
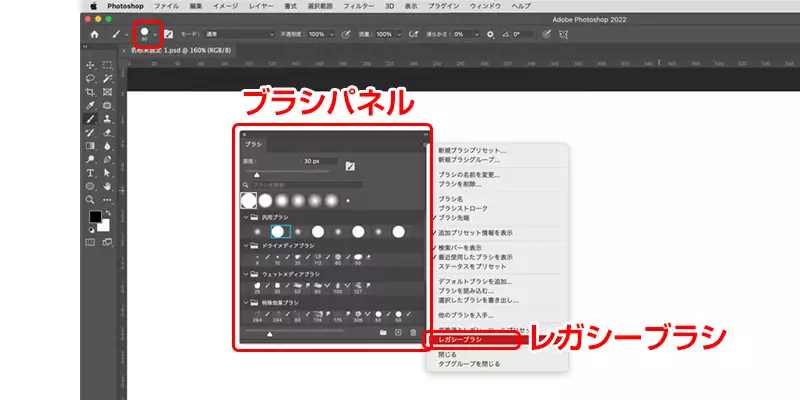
フォトショップのブラシの機能は、ブラシパネルか画面上部のオプションバーから選択できます。
ブラシ機能
- ブラシの種類が選べる
- 太さの変更
- 硬さの変更
- 色の濃さの調整
- 色の不透明度の調整
フォトショップでは、ブラシの種類が複数から選択でき、パネルの設定からレガシーブラシを選ぶと過去のものまで追加できます。
ブラシの種類は自分で作ることもでき、インターネット上で無料のものをダウンロードして使うことも可能です。
絵筆のような質感だけでなく、調整次第で書道の筆のような質感にもできます。試しながら、ブラシの特徴を覚えていくのがおすすです。
②フォトショップのブラシの使い方

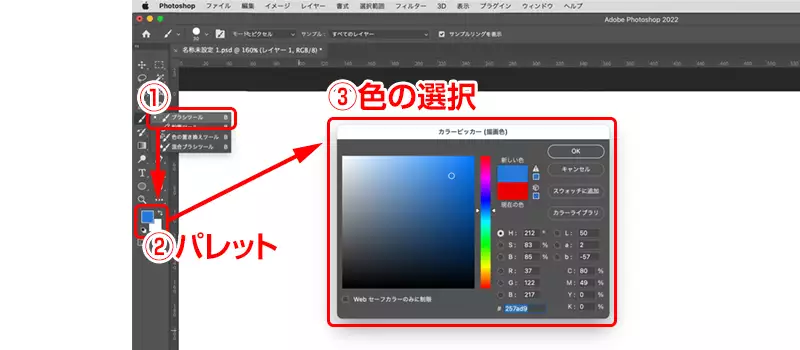
ツールバーからブラシツールを選び、さらにツールバーの下部にあるパレットで色を選択します。
ポインターをキャンバスに合わせ動かすことで、線を自由に描くこともできます。

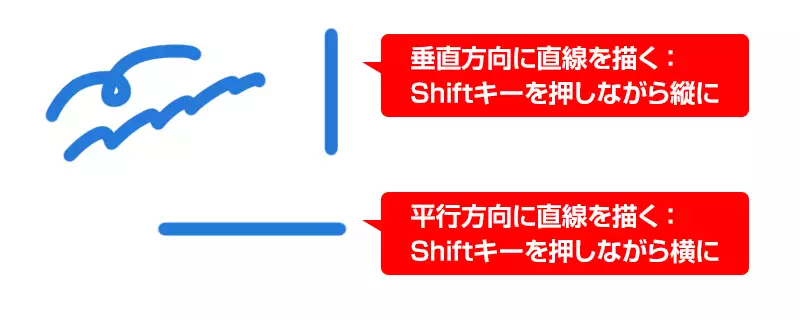
この時、平行方向に直線を描きたい場合は「Shift」キーを押しながら横に、垂直方向に直線を描きたい場合も「Shift」キーを押しながら縦に動かしてください。
❽フォトショップの使い方|人物・画像・背景の切り抜きと選択範囲の保存方法
ここでは、前述した方法と違う、選択範囲の保存方法について解説します。
オブジェクト選択ツールを用いて、切り抜きたい部分をドラッグして範囲を決めます。が、人物や背景によってはこれだけでは不十分な場合があります。
①人物の切り抜き

人物の切り抜きで難しい点。それは、髪の毛1本1本といった細かい部分です。
フォトショップでの選択範囲の作り方
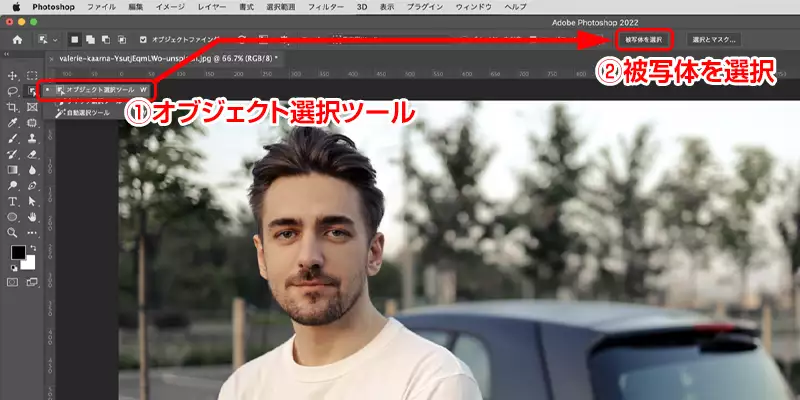
- 「オブジェクト選択ツール」を選び
- オプションバーの「被写体を選択」をクリックしてみましょう。
すると、簡単に人物だけに点線で枠がつきました。

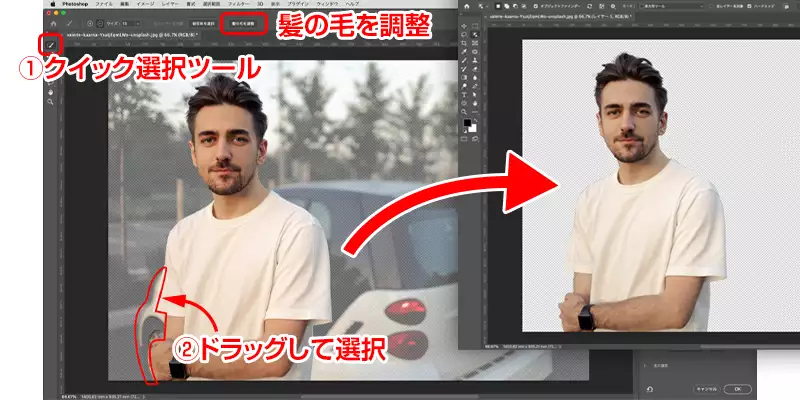
ここで、自動車などほかにも選択されて場合、オプションバーの「選択とマスク」をクリックしてください。
そして「クイック選択ツール」に持ち替え、不必要な被写体だけを塗りつぶしてマスクできます。
髪の毛の調整については以前のバージョンでは、「境界線ブラシツール」を用いて行っていました。
しかし、最新版のフォトショップでは、「被写体を選択」をクリック。さらに、パネルから「髪の毛を調整」で、簡単に操作できます。
②背景の切り抜き

フォトショップで選択範囲を作る際、逆に背景だけを切り抜きたい場合です。
このケースでは、オプションバーの「選択とマスク」をクリックして「クイック選択ツール」で人物などの被写体をマスクします。
髪の毛などの細かい部分の調整は、パネルから「境界線を調整」で操作できます。
メニューバーの「選択範囲」から「境界線を調整」でも同様のことができます。
③ フォトショップでの選択範囲の保存方法

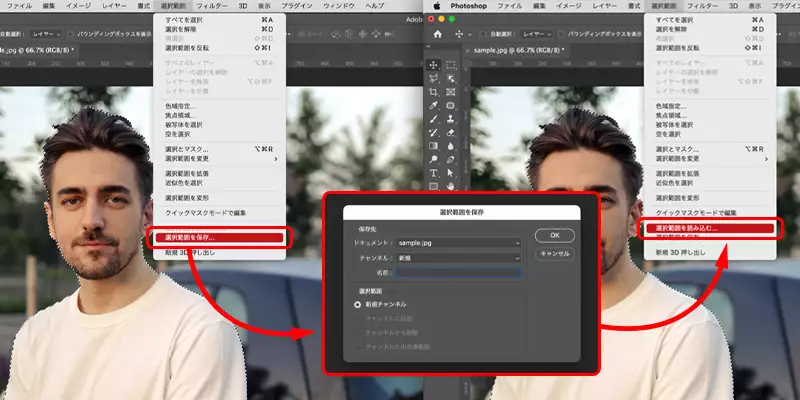
フォトショップの選択範囲の保存は、メニューバーの「選択範囲」→「選択範囲の保存」で行います。
保存したファイルは、同じ「選択範囲」の「選択範囲を呼び出す」で呼び出せます。
「選択範囲の保存」パネルの「チャンネル」で「レイヤーマスク」を選ぶと、選択範囲はマスクで切り抜いた状態で保存されます。
選択範囲の保存は、切り抜きをコピーして使い回したい時にも便利です。
❾フォトショップの使い方|選択範囲の作り方と反転方法
ここからは、フォトショップの選択範囲の作り方と反転方法をご紹介します。
選択方法として、クイック選択ツールを使った選択範囲の作り方と、反転方法を説明します。
この方法は、写真の一部だけを残して編集したい時などに適しています。
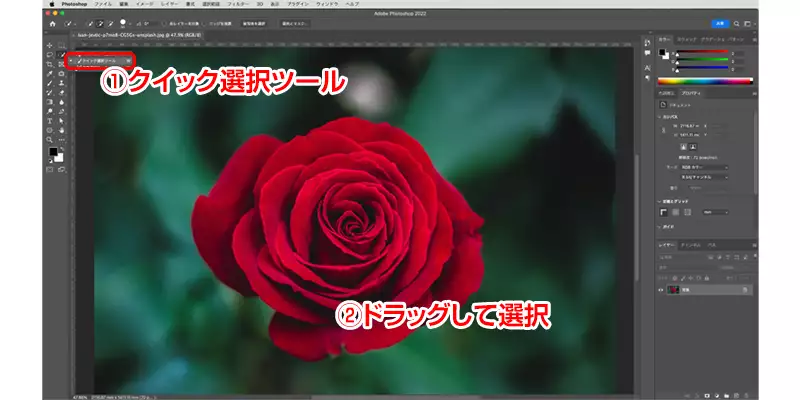
① フォトショップ選択範囲の作り方

まずは、クイック選択ツールを使って、被写体を選択します。
ここで重要なのは、選択されているのは被写体の内側である点です。

ケースによっては、被写体だけを残して、周囲や背景を取り除きたい場合もあります。ここで使うのが、「反転」です。
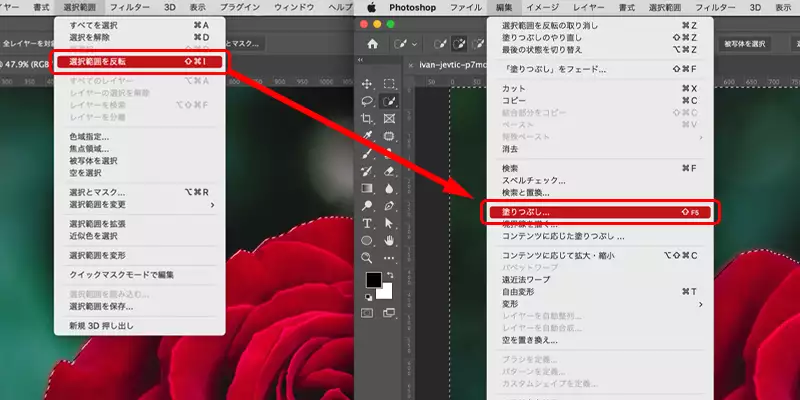
② フォトショップ 選択範囲を反転

選択範囲の作った状態で、メニューバーの「選択範囲」から「選択範囲を反転」で反転させられます。
また、選択範囲を右クリックしても、反転操作は可能です。
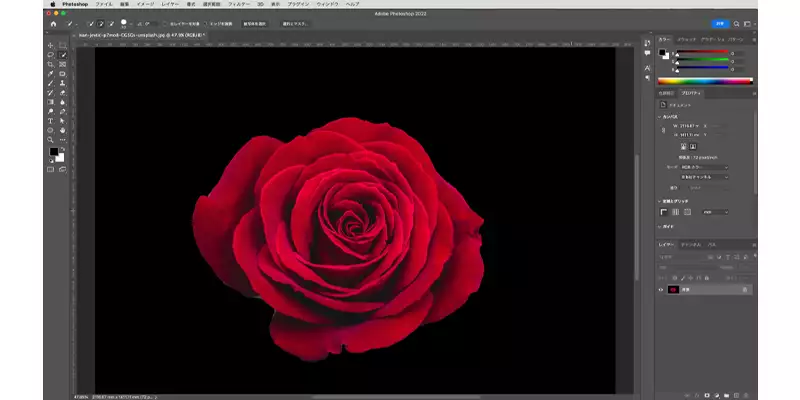
反転させると、選択範囲は被写体の内側から外側へと変わります。

さらに、背景を消したい場合は、メニューバーの「編集」から「塗りつぶし」といった方法でOK。
対象部分を塗りつぶして取り除いてください。
➓フォトショップの使い方|画像の修正方法/荒い画像をキレイにする
画像の修正方法について説明します。
フォトショップでは、修復ブラシツールを使ったレタッチや、コピースタンプを使って、荒い画像を簡単にキレイにできます。
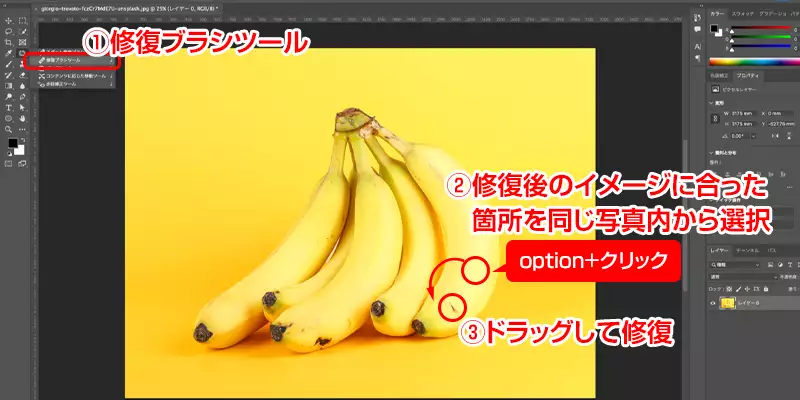
①修復ブラシ

ツールバーから、「修復ブラシツール」を選択します。
修復ブラシツールは、気になる部分をドラッグしてなぞるだけで修正できる機能です。
修復ブラシツールには、「修復ブラシツール」と「スポット修復ブラシツール」の2種類があります。
「スポット修復ブラシツール」はより簡易的で、直感的に塗りつぶすことができます。

「修復ブラシツール」は、先に修復後のイメージに合った箇所を、同じ写真内から選択しなければなりません。
より細かい修正の際は「修復ブラシツール、簡単に済ませたい時は「スポット修復ブラシツール」と使い分けるのがおすすめです。
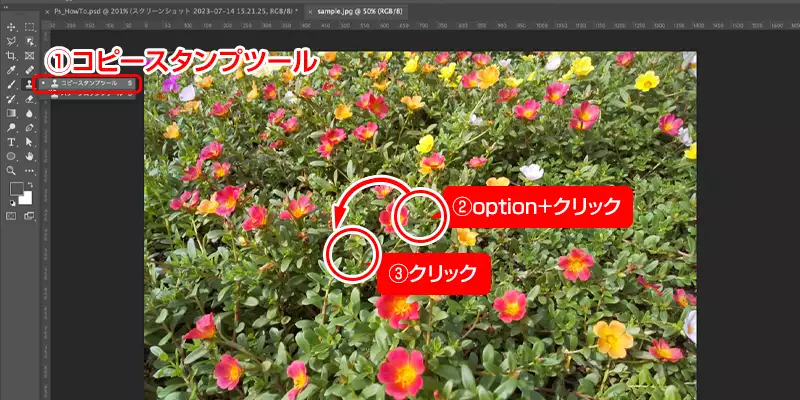
②コピースタンプとパッチ

「コピースタンプツール」は、写真に存在しない被写体を増やせる機能です。
写真に花の数が足りないなと感じる場合に、花を選んでから、コピースタンプツールで増やしたい箇所をクリックします。
すると、スタンプを押すように、花を増やすことができるのです。

また、「パッチツール」も便利な機能です。パッチツールは、小さな布やパッチを貼り付けるように、気になる部分だけを覆い隠すことができます。
「パッチツール」がツールバーに見当たらない時は、「スポット修復ブラシツール」を長押しして探してください。
フォトショップの使い方③まとめ
ここまで、フォトショップの選択範囲について基本から応用までご紹介してきました。
- ❼フォトショップの使い方|ブラシ機能
- ❽フォトショップの使い方|人物・画像・背景の切り抜きと選択範囲の保存方法
- ❾フォトショップの使い方|選択範囲の作り方&反転方法
- ➓画像の修正方法/荒い画像をキレイにする
フォトショップでの選択範囲作りは、初めは難しく感じるかもしれません。
が、繰り返し使うことで自然と使いこなせるようになります。
ぜひ実際にPhotoshopを触りながら、さまざまな選択方法を試してみてくださいね。
\まずは7日間無料体験/
関連記事
今回も最後まで読んでいただいて、ありがとうございます!












とPhotoshopの違いは【写真編集ソフト比較】-767x403.webp)



