Adobe Portfolio(読み:アドビポートフォリオ)。それは、Adobeユーザーが無料で使えるポートフォリオサイト作成アプリです。
 編集長
編集長仕事取りに営業に行くなら、実績見本が必須だね
 編集部ディレクター
編集部ディレクターちゃんと実績を見せないと、相手も安心してお仕事を出せませんもんね
というわけで、今回の記事では、Adobeポートフォリオについて。その使い方や、使うメリット、独自ドメインについて、調査しました。
Adobe Portfolioとは?

まずは、Adobeポートフォリオの概要です。Adobeポートフォリオは、WEB上にポートフォリオサイトを作成できるソフトです。
プログラミング的な知識は、ほぼ必要ありません。
ポートフォリオの重要性
Adobeポートフォリオで作るか?はさておき、ポートフォリオは、クリエイターにとって、欠かせない宣材物。
なぜなら、ポートフォリオの出来ひとつで、仕事が受注できるかの分岐点になるから。さらに、学生であれば、就活での利用もできます。
くわえて、ポートフォリオのクオリティは重要。なにより、仕事の依頼件数や、就職先を決める上で、大きなポイントです。
独自の『ポートフォリオサイト』は、むしろデメリット
仕事をゲットする上で、ポートフォリオがもつ意味は大きい。けれども、独自のポートフォリオサイトを素人が作るのは、かなりハードルが高いです。
▼自分独自で『ポートフォリオ』を作るデメリットは?
- プログラミングの専門知識が必要になる
- 業者に依頼すると費用が高い
- サーバーレンタル費用も別途必要
- 見本なのに、センスのないものに仕上がると、むしろマイナス
その点、Adobeポートフォリオなら、センスの良いポートフォリオを簡単に作れます。
Adobe Portfolioは無料で使えてメリットたくさん
そこでAdobeポートフォリオの出番です。
Adobe Portfolio(アドビポートフォリオ)なら、Adobe CCの『コンプリートプラン』『フォトプラン』『学生プラン』『単体プラン』ユーザーであれば、誰でも使えて、しかもセンス良し。
 編集部ディレクター
編集部ディレクター無料で『センス良いポートフォリオ』が作れちゃう(笑)
▼Adobeポートフォリオを使うメリット
- ポートフォリオサイトは5つまで作成可能
- 簡単操作でポートフォリオサイトが作れる
- プログラミングの専門知識は不要
- PCとスマホの両方で見れる
- 独自ドメインが持てる
- 限定公開の設定も可能(全体だけでなく一部だけも指定できる)
- サイトのセンスが良い
ポートフォリオサイト作成は、全てブラウザ上での作業でOK。そのうえ、ダウンロードも不要。さらに、クラウドだから場所も選びません。
特に、オススメなポイントは、独自ドメインと、5つまでポートフォリオサイトが作成できること。また、限定公開の設定も可能です。
Adobe Portfolioの使い方

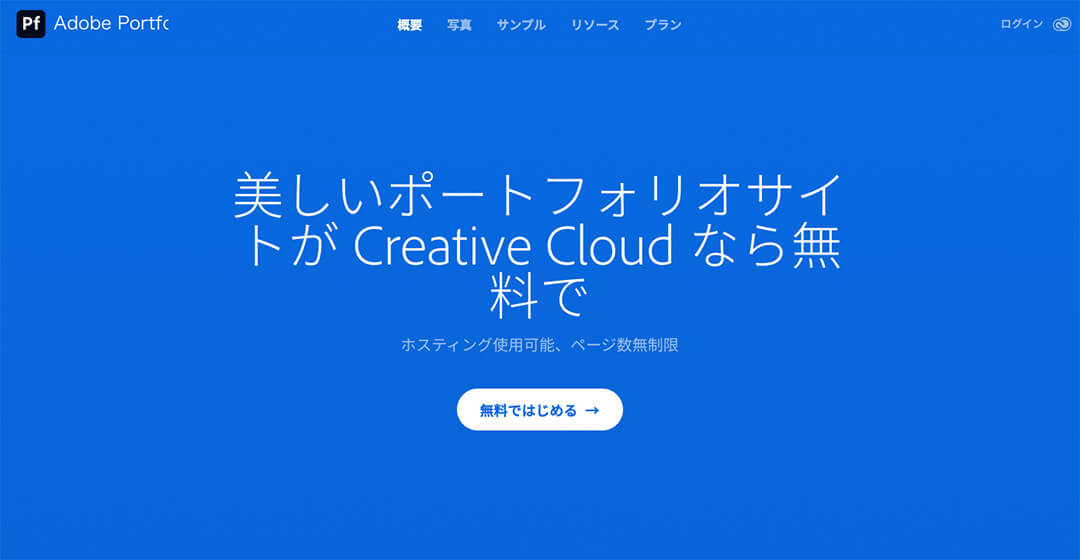
まずは、Adobe Portfolio(アドビポートフォリオ)のサイトにアクセスします。
Adobe Portfolioの使い方

サイトにアクセスしたら、トップページの「無料で今すぐ始める」またはAdobe IDで「ログイン」します。
 編集部ディレクター
編集部ディレクターCreative Cloud Desktopアプリの「デザインとレイアウト」から
Portfolioの「起動」を選択する方法もあります


まずは、無料のまま始めてもOKです。

『フルポートフォリオ』と『ようこそページ』を選べるけど、まずは『フルポートフォリオ』を選択。
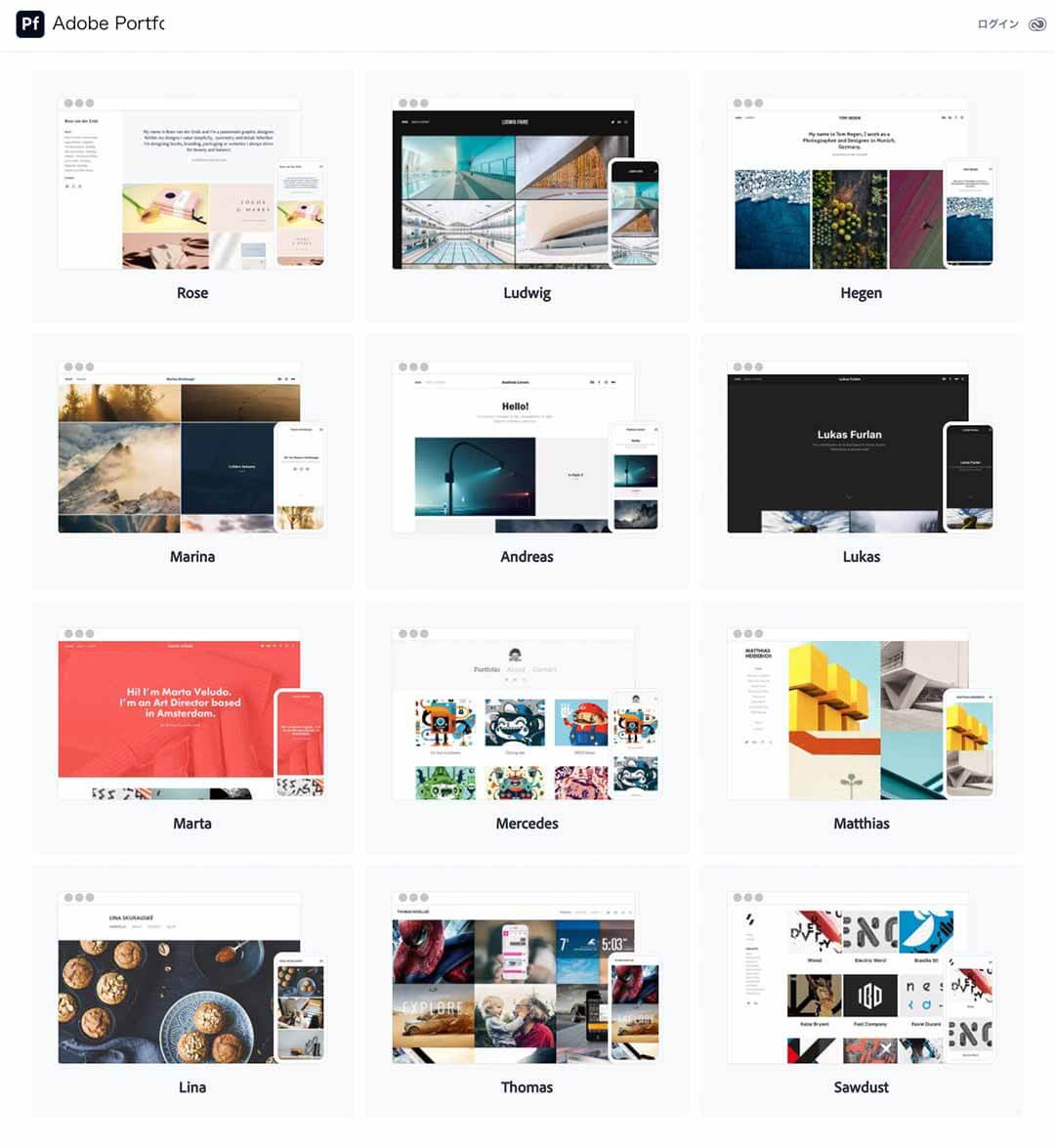
フルポートフォリオは画面では12種類。そのなかからイメージにあったテンプレートを選んで、後でお好みにカスタマイズできます。

まずは、テンプレートのテーマを選んで、サンプルを作っていきます。

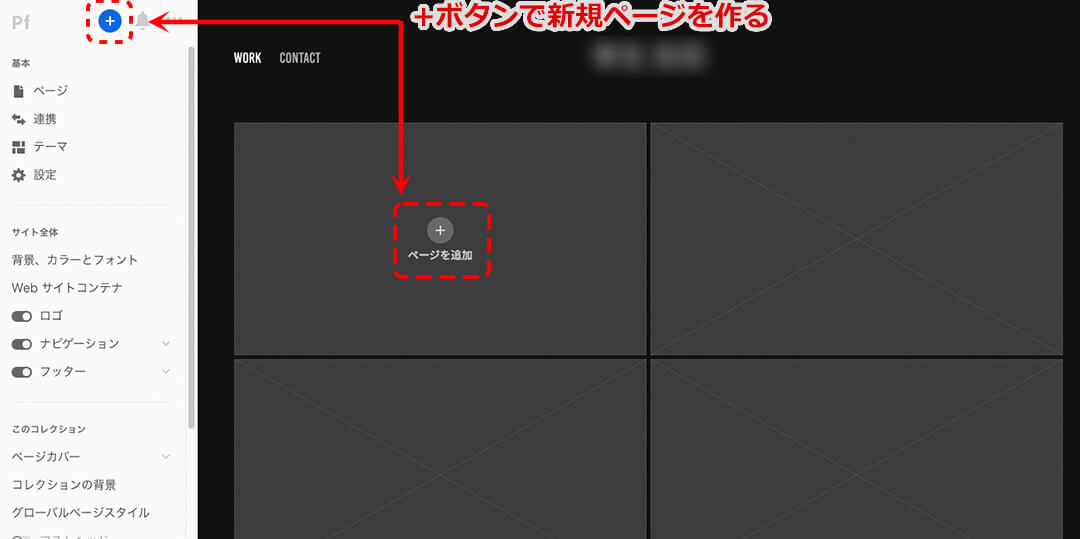
+ボタンで新規ページを作ります。

ここで、ページを選んで、新規ページの名前(任意)と保存先を設定。ページを作成ボタンを押します。

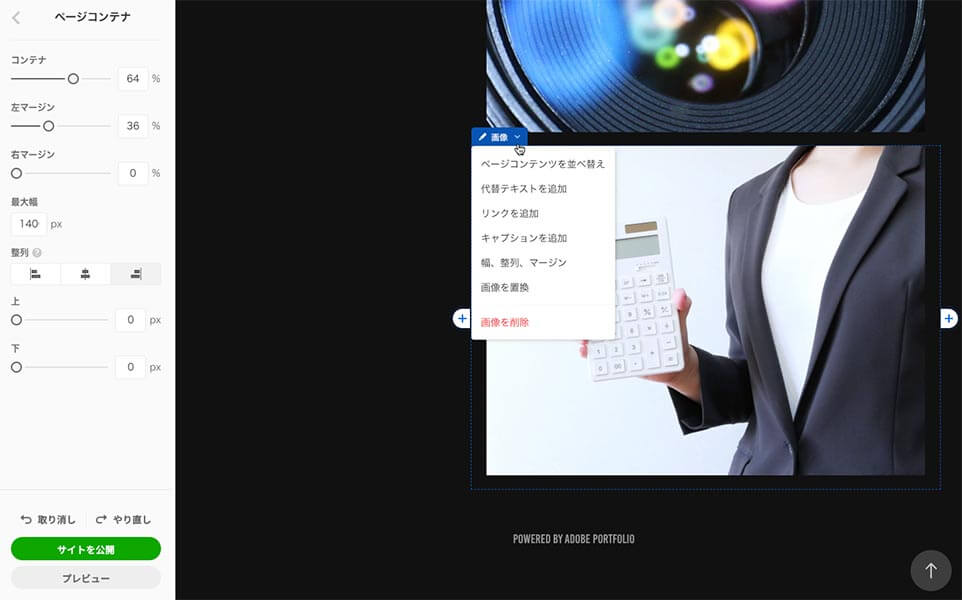
さらに、ページ構築に必要な『画像』や『テキスト』などを入れていきます。途中で画像を削除したり、自由に大きさを変えたり、簡単に操作できます。


最後に画面左下に緑で表示される「サイトを公開」をクリックすれば、オリジナルのポートフォリオサイトが公開されます。
他のAdobeユーザーのポートフォリオを作例として参考にする
Adobe Portfolio(アドビポートフォリオ)のデザインに迷ってしまうこともあるでしょう。その場合のおすすめ解決法は、Adobe Portfolioのサンプルで他のAdobeユーザーの作例を参考にするのがおすすです。
パクリじゃなく、参考程度にしましょう!
Adobe PortfolioのURLに独自ドメインを設定する方法

①左側のメニューで「設定」を選択
設定を選択したら、次に、タブを「ドメイン名」に合わせてください。

②「ドメイン」を接続
すでにドメインを取得している場合はここで入力し、「ドメイン接続」を行います。
オススメは独自ドメイン
未取得の場合は、Adobeの提携サービスから新規にドメイン取得も可能です。また用意されている『myportfolio.com』から、サブドメインを作って公開することもできます。

③「適用」をクリック
独自ドメインの場合は、ドメインプロバイダーにログインして、DNS設定を追加します。作業ができたら、最後に『適用』をクリックします。
お疲れ様でした。以上で、独自ドメインが設定できました。
アドビポートフォリオとSNSを連携させてファンを獲得する
Adobe Portfolio(アドビポートフォリオ)を、AdobeのSNS「Behance」と連携させます。
外部のSNSとも連携できます。
Adobe Portfolio(アドビポートフォリオ)でポートフォリオサイトを作ったら放置するのではなく、できるだけ多くの人の目に触れるように、SNSと連携させてアピールしましょう。

画面左のメニューから「連携」を選び、「Behance」を有効にするだけです。
ブランディングにはSNSを活用。自分からの発信が不可欠です。
交流を通してファンを獲得していくことにより、ブランディングと依頼増は同時進行で進みます。Adobe Portfolio(アドビポートフォリオ)はその入り口として、とても重要な役割を果たすのです。
Adobe Portfolioで仕事を取るには?クライアント目線から見る

最後は、Adobe Portfolioを依頼に繋げる方法として、お仕事を出す側目線でのお話しです。
 編集部ディレクター
編集部ディレクターポートフォリオサイトを作っただけで、仕事が来るのか?疑問ですよね?
 編集長
編集長取れるよ。でも、ちゃんと正しく作れば、だけど。
Adobeポートフォリオが、ただの作品展示会になっていないか注意!
使い勝手のいいポートフォリオですが、気をつけないといけない点もあります。
ちゃんと作らないと仕事は来ません
●過去の実績や結果をAdobe Portfolio(アドビポートフォリオ)に載せただけにしている
●仲間内からの好反応だけで、ウキウキしている
つまり、お洒落で気の利いたデザインだけで、仕事は来ないってこと。
もちろん、それで依頼をもらえるケースもあります。でも、ポートフォリオサイトを100%有効活用しているとは言えません。
同じクリエイターから「いいデザインだね」と好反応があっても、それが依頼につながるとも限りません。なぜなら、仕事をくれるのは同業者じゃないから、です。
 編集長
編集長つまり、自己満足で終わってはダメってこと
クライアントを意識したAdobeポートフォリオのレイアウト
クリエイターやデザイナーは、いつも「面白く」「普遍性」「独創性」を追い求めます。
でも、自分の好きな方向性だけだと、観賞用にはなるけど、マネタイズはできません。
依頼を増やすためには、ポートフォリオサイトもクライアントやニーズを意識したものでなければなりません。
依頼数を増やすためには、クライアントのニーズに合わせないとNG
クライアント目線で仕事を出したい人はどんな人?
じゃあ、クライアントはどんな人を探しているのか?という話をします。
実際に、このサイトを運営している『スタジオamu』では、動画やデザインのお仕事を実際に発注してるので、その経験談からのお話しです。(気に入らない人は、ここで閉じちゃってOKです)
募集に際しては、個人取引したいときは『クラウドワークス』や『ランサーズ』『ココナラ』を利用して募集します。
一つのプロジェクトでモノによるけど、多い時で50くらい応募があります。
そんなとき、選考基準は、どんなとこか?というと
- クライアントが求めている最終形のイメージに近いか?
- それに応えられる人か?
っていう部分を中心にみてます。
クオリティがどんなに高くても「今回は違うなぁ」と思ったら、残念だけど仕事は出しません。でも「この人いいな」と思ったら、そのとき連絡はしないけど、ちゃんとチェックをしてます。
この人いいなと思われた人は、ちゃんとチェックされてます!
つまり、その時は仕事にならなくても、あとから声をかけることはあるってこと。
仕事を出す方も、「良い仕事をしてくれる人」を、クリエイター以上に探しているんです。
これで仕事を出せる?Adobeポートフォリオ最終チェック表
逆に困る人は、急に連絡が取れなくちゃう人です。
大半の人はちゃんとしてくれているのに、そう言う人がいるので、仕事を出す側も、疑心暗鬼になってしまっていて
「この人は信用していいのかなぁ」
と思ってしまったりすることもあります。
こちらの仕事の出し方やコミュニケーションが悪いのが一番だというのもわかります。
でも、こちらの望んでいる水準と、クリエイターのスキルが合わなかった場合にも、そういう悲しい結末もあります。
こうなると、もうポートフォリオ云々じゃないです(苦笑)。なので、
- 自分のデザインは、どんな価値を提供できるのか?
- どんなニーズに応えられるのか?
- ちゃんと最後まで連絡を絶やさず、仕事を全うできるのか?
- 身元がわかる人の方が安心
ってことが、ポートフォリオでアピールできているのか?を、最低限チェックしてください。
それが土台で、作品でスキルを感じさせて欲しいっていうのが、お仕事を発注する側の本音だったりします。
 編集長
編集長仕事を出す方は、どんな価値を提供してもらえるのか?と、ちゃんとしている人か?を見てますよ。
なので、ポートフォリオは、案件ごとに作った方が、クライアントもより判断しやすくなります。
Adobeポートフォリオ|まとめ
最後に、Adobe Portfolio(アドビポートフォリオ)の使い方・まとめです。
Adobe Portfolio(アドビポートフォリオ)。それは、Adobeユーザーが無料で使えるポートフォリオサイトです。つまり、
プログラミングの専門知識やサーバー費用は不要
簡単な操作でデザイン性溢れるオリジナルのポートフォリオサイトが作れる
です。
メリットは?
ポートフォリオは、クリエイターにとって、営業に欠かせない宣材物。
だけど、オリジナルサイトだと、お金もかかるし、時間もかかる。そして、かえってセンスが悪くなる可能性もあります。
Adobeポートフォリオは、あなたの営業サポートをしてくれるサイトです。一度試してみることをオススメします。
\まずは7日間無料体験/
>> 最新のドローン撮影費用徹底ガイド—相場から注意点まで完全解説
今回も最後まで読んでいただき、ありがとうございました!















コメント