イラレ 移動 数値。イラレでオブジェクトを数値で移動する方法は?
思った位置にピタッと置けず、微調整が続いていませんか。けれど、Illustratorなら数値と設定で狙いどおりに動かせます。
そこで、今回の記事では、
この記事で分かること
- 移動ダイアログの基本操作と使いどころ
- 環境設定で矢印キーの移動距離を最適化する方法
- Shift併用・単位設定・整列/分布の実践テク
- つまずきやすいポイントと回避策、作業が速くなるコツ
数値移動を軸に、実務目線でわかりやすくまとめます。
迷いを減らし、配置の精度とスピードを両立させたい方は、ぜひ読み進めてください。

執筆者
この記事は、動画制作・デザインを手がける統合クリエイティブスタジオ|ワイラボの代表が執筆しています。普段は企画やディレクションの立場から、現場チームと連携して、デザインディレクション、イラスト制作、映像制作に関わっており、その経験から得た視点で、分かりやすさを心がけてお伝えします。
1. Illustratorでオブジェクトを数値で移動する方法
Illustratorでは、オブジェクトを数値で正確に移動できます。
方法は、移動ダイアログで水平・垂直の値を入れるか、環境設定で矢印キーの移動距離を決めて微調整するかの二択です。
さらにShiftや単位設定を組み合わせると、反復作業でも速くてブレない制作になります。
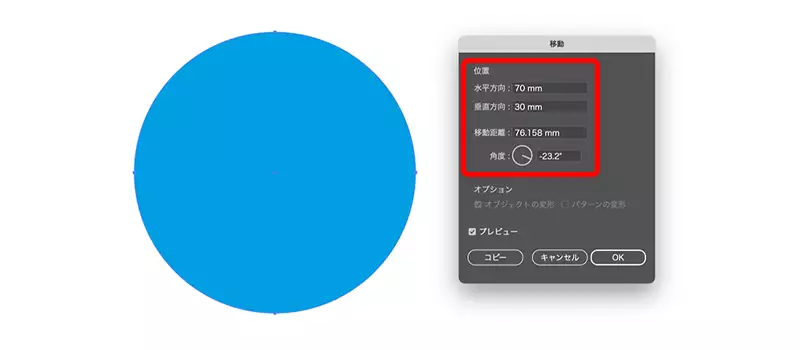
① 移動ダイアログを使った基本操作
移動ダイアログは、数値を直接入力して一発で正確に動かす方法です。
まずオブジェクトを選び、Ctrl(Command)+Shift+Mを押します。次に「水平」「垂直」に値を入力します。位置を座標のように細かく入力できるため、正確に移動させられます。
さらに、プレビューで確認しながら作業すると、より効率的になります。
水平方向(左右)と垂直方向(上下)に数値を入力すれば、移動距離や角度も自動で決まるのでスムーズです。

② 環境設定で矢印キーの移動距離を調整する
矢印キーの移動距離は、環境設定で変えられます。
Illustratorの「一般」>「キー入力」で数値を設定します。理由は、手をキーボードから離さず、同じ距離を何度でも打てるからです。だから、反復作業が速くなり、ミスも減ります。値はスケールに合わせます。UIやWebなら1px前後。紙ものなら0.5〜1mmが目安です。
ぶっちゃけ、値が大きすぎると飛び過ぎます。小さすぎると回数が増えてストレスです。
さらに、スナップやスマートガイドに引っ張られる場合があります。必要に応じて一時的に切ると安定します。
③ Shiftキーや単位設定でより正確に移動する
Shiftを押しながら矢印を叩くと、移動距離は設定値の10倍になります。
理由は、粗動と微動をワンタッチで切り替えられるからです。だから、大きく寄せてから通常キーで詰める運用が速いです。単位も効きます。ドキュメントの単位をpxやmmに合わせると、数値の感覚が一致します。
単位と倍率を理解していないと、意図しない距離になります。
最後に、覚えておきたい早見表を置きます。
| 項目 | 値・効果 |
|---|---|
| キー入力 | 例:0.5mm/1px |
| Shift併用 | 設定値×10で粗動 |
| 単位 | ドキュメント設定に連動 |
結論として、キー入力の基準値+Shiftの粗動+適切な単位で、速度と精度を両立できます。
2. 移動ダイアログより環境設定がおすすめな理由
移動ダイアログは正確ですが、作業のテンポを落とします。
実際の現場では、何度も移動する場面が多いです。そこで便利なのが、環境設定で調整する矢印キー移動です。
数値を設定するだけで、直感的かつ連続的に移動できます。
① プラス・マイナス方向の混乱を防げる
移動ダイアログでは、水平方向や垂直方向の数値にプラスやマイナスを入力します。
環境設定で矢印キーを基準にすれば、押した方向に動くだけです。だから迷いがありません。思考のタイムラグが消えるので、集中力も切れません。特に反復の多いレイアウト作業では、大きな差になります。
方向の迷いがなくなる分、環境設定の方がスムーズです。
② 余計な数値入力の手間が省ける
移動ダイアログは、毎回数値を入力して確定させます。
さらに直前の数値が残るので、思わぬ誤操作もあります。操作のたびにマウスやキーボードを行き来するため、テンポも悪いです。一方で矢印キーは、数値設定を一度するだけです。その後は押すだけで同じ距離を移動できます。
数値入力が必要な場面は全体の2割程度。手数を減らすなら矢印キー設定の方が効率的です。
③ 同じ距離を繰り返し移動・コピーできる
矢印キーを使うと、同じ距離を何度でも繰り返せます。
Shiftキーを併用すれば粗動と微動を切り替えられるので、調整も早いです。さらに、コピーと組み合わせると等間隔に並べることもできます。理由は、距離が環境設定で固定されるからです。だから、何度移動してもブレません。移動ダイアログでは毎回入力が必要ですが、矢印キーならリズムで進められます。
制作の多くは繰り返し作業です。日常の作業効率を求めるなら、矢印キーの数値設定がベストです。
3. 数値移動をさらに効率化する活用テクニック
数値移動は、ダイアログや矢印キーの基本操作だけでも十分便利です。
しかし実務では、整列や分布などの機能と組み合わせることで、さらに効率が高まります。単なる移動にとどまらず、正確な配置や等間隔でのレイアウトに応用できます。
ここでは、よく使われる実践的なテクニックを紹介します。
① 整列パネルを使って基準を指定する
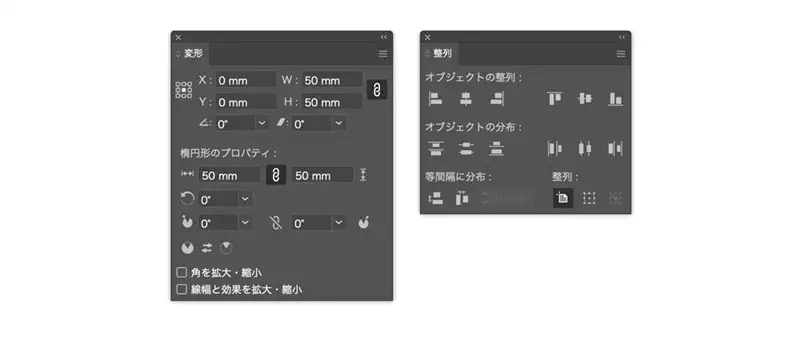
整列パネルは、オブジェクトの基準を決めて自動で配置をそろえる機能です。
バウンディングボックス、アンカーポイント、キーオブジェクト、アートボードのいずれかを基準に設定できます。基準を選んでから「左に整列」や「中央揃え」を選ぶと、正確に位置がそろいます。これを移動と組み合わせると、数値で大まかに移動し、その後に整列で仕上げると効率的です。
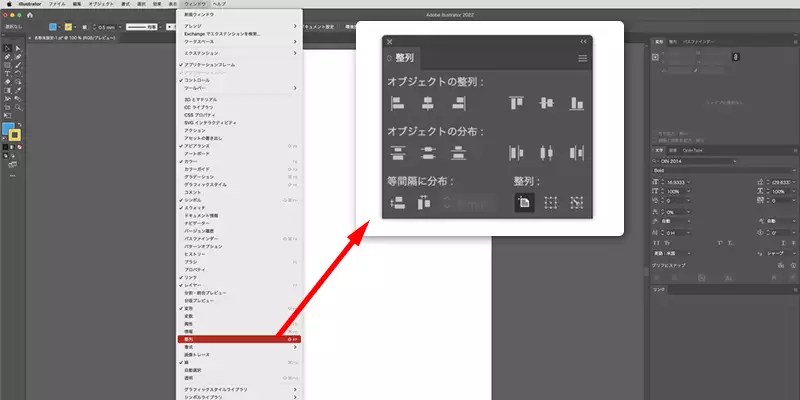
オブジェクトの整列には、「ウィンドウ」から「整列」を選び、整列パネルを呼び出します。

②整列の種類
つぎに整列の種類です。
図形や文字などを『水平』と『垂直』、それぞれの方向に整列させることができます。
やり方は簡単。それぞれオブジェクトを選択して、ボタンを押すだけ。簡単にオブジェクトが整列します。
垂直方向の整列
垂直方向は『左・中央・右』に整列できます。

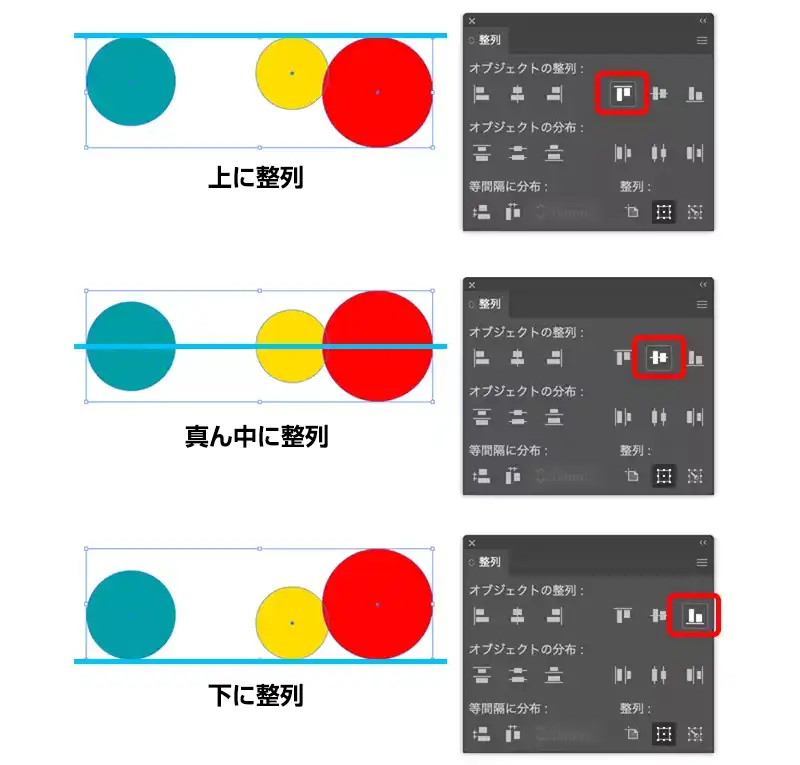
水平方向の整列
水平方向は『上・中央・下』に整列できます。

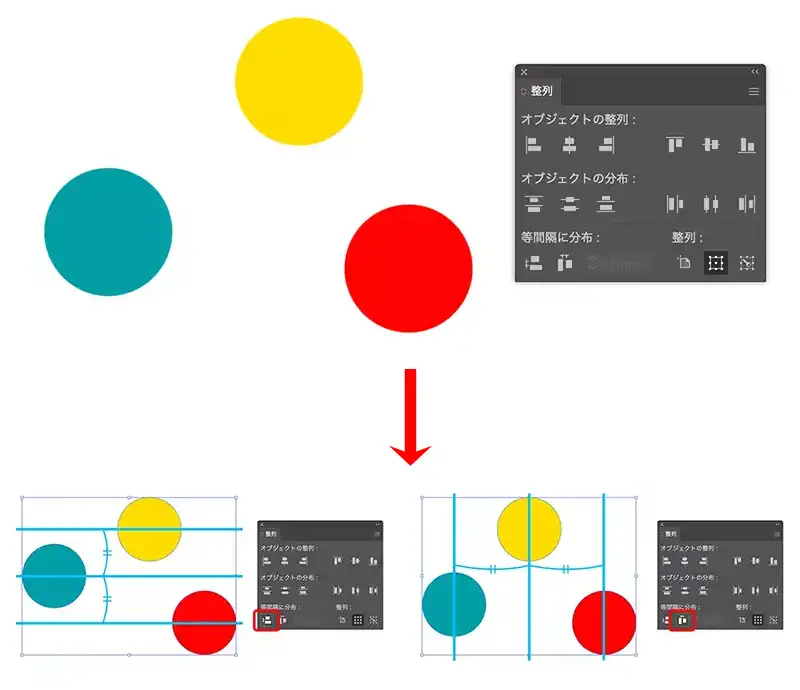
等間隔に分布
選択されたオブジェクトを等間隔に分布させます。

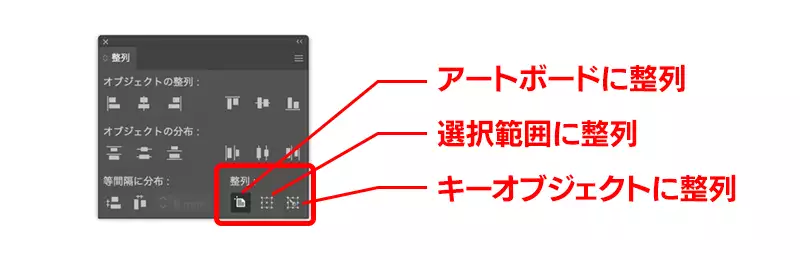
■整列させる基準の選択
整列パネルの右下に「整列:」という項目があり、その下のファイルアイコンをクリックすると
選択範囲に整列
キーオブジェクトに整列
アートボードに整列
と3種類の基準が選択できます。

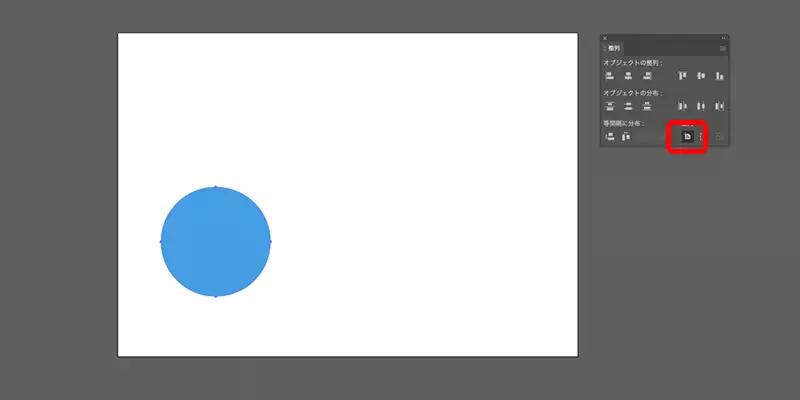
例えば、あるオブジェクトをアートボードの中央に整列させたい場合は、「アートボードに整列」を選びます。

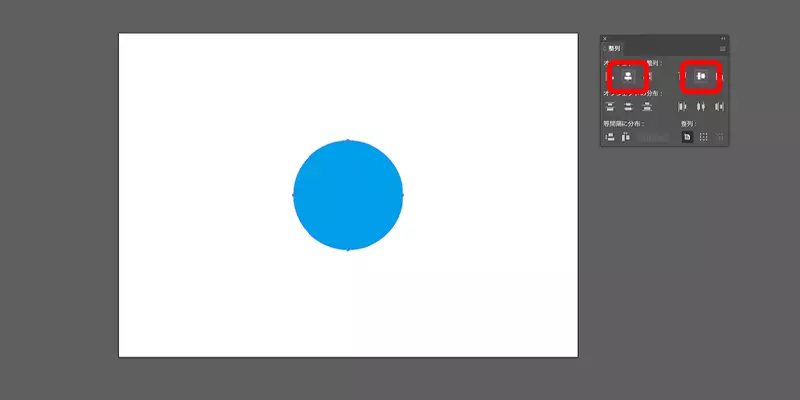
次に、「オブジェクトを整列」の項目から水平の中央と、垂直の中央をそれぞれクリックしてください。

そうすると、オブジェクトがアートボードの中央に整列します。
見事に真ん中にそろいました!
③ 数値指定でオブジェクトを等間隔に分布させる
Illustratorでは、整列パネルで分布を数値指定できます。
例えば、選択した複数のオブジェクトを「水平方向に10px間隔」で並べることができます。手動で移動を繰り返すよりも正確で、見た目も均一に整います。理由は、分布機能が余白を計算して配置してくれるからです。数値を設定するだけで、オブジェクトが自動的に均等になります。
自由配置ではバラつきやズレが生まれますが、分布機能なら一発で整います。
④ 実務で役立つショートカット活用法
移動と整列は、ショートカットを活用するとさらに速くなります。
特に「Ctrl(Command)+Shift+M」で移動ダイアログ、「Ctrl(Command)+Shift+B」で背面へ移動、「Ctrl(Command)+Shift+F」で前面へ移動などがあります。数値入力と組み合わせれば、配置調整が数秒で完了します。ショートカットは覚えるまで負担ですが、一度慣れると作業スピードが大幅に上がります。
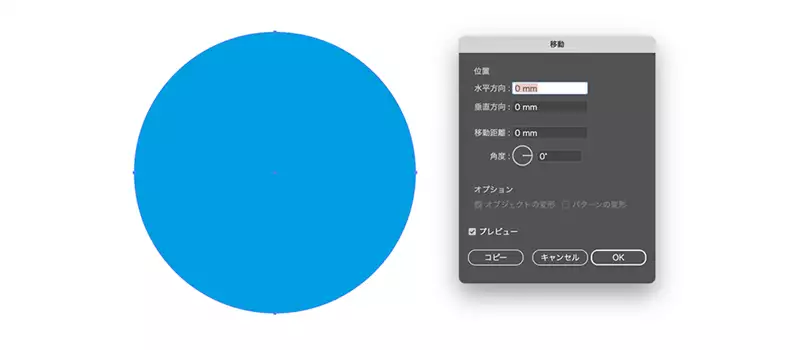
イラレ 移動 数値|ショートカット「Ctrl(Command)+Shift+M」

「Ctrl(Command)+Shift+M」とショートカットを入力すると、移動パネルが表示されます。

数値移動と整列の繰り返しは、デザイン現場で頻繁に登場する操作です。
4. 数値指定移動を使いこなせば作業効率が大幅アップ
数値指定による移動は、基本的な操作に見えます。
が、実際には作業全体の効率を大きく変えます。
この章では、紹介した方法を整理していきます。
① 基本は環境設定+矢印キーで調整
日常的なレイアウトや微調整では、矢印キーの移動が最もスムーズです。
キー入力を適切な値にしておけば、直感的に押すだけで同じ距離を動かせます。
繰り返しの多い作業や、細かな調整が必要な場面では、この方法が安定して速い結果を出します。
② ダイアログは正確な一回移動に便利
寸法が決まっている場合や、設計値に合わせて配置したい場合は移動ダイアログが役立ちます。
数値を直接入力できるため、1回の操作で正確に位置を指定できます。
方向やプラスマイナスの入力に注意は必要ですが、最終的な仕上げや正確な配置に強みがあります。
③ 整列・分布と組み合わせて効率化
矢印キーやダイアログで大まかに移動した後は、整列や分布を活用すると無駄が減ります。
基準を決めて揃えたり、等間隔に配置したりできるため、見た目が整ったデザインを短時間で仕上げられます。
ショートカットを覚えれば操作の流れも止まらず、全体のテンポが上がります。
イラレ 移動 数値|まとめ
イラレの移動を数値できると、レイアウトは一段と安定します。
まずは矢印キーの移動距離を、案件の単位に合わせて決めます。次に、粗動はShift、仕上げは通常キーで詰めます。必要に応じて移動ダイアログで設計値を一発入力します。整列や分布を重ねれば、等間隔や基準揃えも短時間で整います。
一方で、方向のプラス・マイナスや、スマートガイドのスナップには注意が必要です。
挙動が合わないときは、基準の見直しや一時的な設定変更で解決します。
今日から少しずつ手元の設定を整え、同じ操作を同じ手順で繰り返してください。
\まずは7日間無料体験/
今回も最後まで読んでいただき、ありがとうございました!














