Illustrator(イラストレーター )は、デザイナーには必須のDTPデザインソフト。
でも、高機能がゆえに、できることが多すぎて、初心者には、使い方がよくわからないことも多いソフトです。
そこで『ビギナー向けのIllustratorの使い方』として、全部で18項目を、3項目ずつ合計6回にわたってお伝えしているこの企画。
第4回目『Illustratorの使い方|初心者がつまづく基本操作をポイント別に④』です。
今回の内容は、『パスの作り方』『文字パレットと段落』『色の付け方』について、分かりやすくお伝えします。
(10)基本的な3つのパスの作り方と上級者のパスの作り方
(11)文字パレットと段落。線幅についても復習しよう
(12)カラーパレットで、色の付け方とグラデーション・透明を学ぼう
それでは始めましょう!
目次
(10)基本的な3つのパスの作り方と上級者のパスの作り方

イラストレーターは、ドローソフト。
なので、丸や三角、四角以外にも、さまざまな形の図形を線で描きます。この図形を構成する要素を『パス』と表現します。
パスは、アンカーポイントと呼ばれる点(端点)を、それぞれセグメントと呼ばれる線でつないで構成します。
用語として混同されやすいものに、オブジェクトとペジェ曲線というものがありますが、オブジェクトは、パスで作成した図形やイラストのことです。また、ペジェ曲線は、パスを作る計算方法のことです。
点と点を、線でつないで構成したもの。
パスで作成した図形やイラストのこと
点と線で構成されるパスの計算方法のこと
今回の記事では、基本的な3つのパスの作り方についてご紹介します。また、上級者のパスの作り方についてもあわせてご紹介します。
基本的な3つのパスの作り方
基本的なパスの作り方には、次の3つの方法があります。
①ペンツールで作る
②鉛筆ツールで作る
③画像トレースで作る
①ペンツール
ペンツールを使ったパス作りは、イラストレーターで最も基本的です。
操作は簡単。ペンツールに持ち替えて、アートボード上にクリックするだけでOK。

.jpg)
打ち込まれたポイントを「アンカーポイント」といい、図形や線を描くための基本点になります。

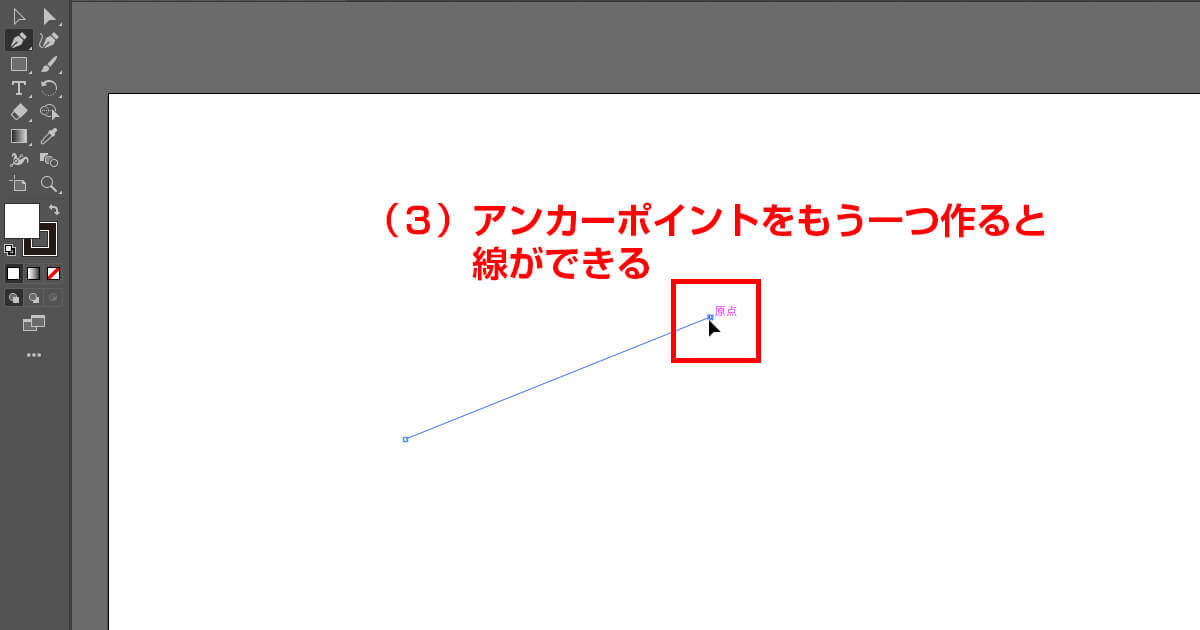
そのまま、別の場所をクリックすると、さらにポイントがもう1つプレスされて、線が描けます。

このように、アンカーポイントを打っていきながら、パスを作って図形や線を描いていきます。
曲線にしたい場合は、アンカーポイントをドラッグします。上下左右に動かすと、線が曲がるけど、思ったような曲線にはなりません。
その時は、部分選択ツールで同じアンカーポイントをクリックして、曲線を調整できます。

また、ペンツールの中にあるアンカーポイント切り替えツールでも、直線と曲線を切り替えられます。
アンカーポイント切り替えツールにして、同じようにアンカーポイントをドラッグして動かして曲線を描いてください。
図形や線の形を調整したい時は、ダイレクト選択ツールに持ち替えます。アンカーポイントを選択して動かし、目的に合った形に調整してください。
・ペンツールでアンカーポイントを作る
・ダイレクト選択ツールでパスの形を調整する
・アンカーポイント切り替えツールで曲線をもっと簡単に
アンカーポイントは、増やし過ぎるとコントロールが難しい。紹介した操作を組み合わせながら、できるだけ少ないアンカーポイントでパスを作るのがおすすめ
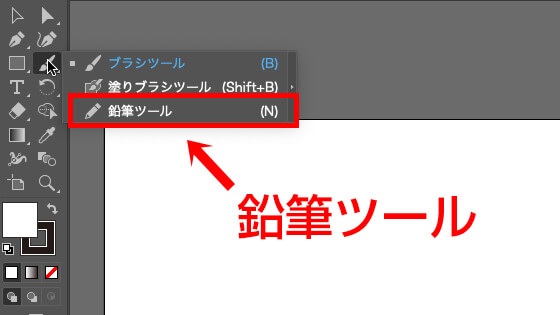
②鉛筆ツール

鉛筆ツールでのパス作成は、ペンツールに比べて直感的です。
鉛筆ツールも、アートボード上をクリックして、そのままドラッグすると線が描けます。が、同時に正確に描くのが難しい面があります。
縦、横、斜め45°の線だけは、Shiftボタンを押しながらだと、真っ直ぐな線が描けます。


描画中の線は点線で、マウスのクリックを離した場所が、最終のアンカーポイントになって、線が確定します。
ペンツールに比べて、鉛筆ツールはコントロールが難しく、きれいな線になりづらいので、「オブジェクト」の「パス」から「単純化」を選んで、整える方法も使います。
始点と終点の間のポイントを幾つにするかを指定できるので、ポイントの数が少なくなれば、少なくなるほど、真っ直ぐな線に近づきます。

また、ツールバーで鉛筆ツールをダブルクリックすると、詳細設定が行えます。
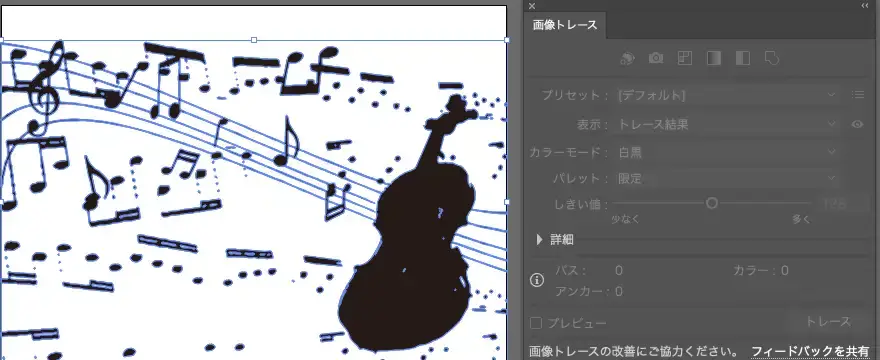
③画像トレース
イラストや写真をパスに変換できるのも、イラストレーターの便利な機能です。この方法は、カットパスを作る時に特におすすめになります。
なお、イラストや写真の読み込みは、「ファイル」→「配置」でできます。
①上部バーのウィンドウから「画像トレース」を選ぶ
②画像トレースパネルからプリセットを選ぶ(カットパスならシルエット)
③上部バーのオブジェクトから「画像トレース」→「拡張」をクリック
④画像トレース完了
①上部バーのウィンドウから「画像トレース」を選ぶ

②画像トレースパネルからプリセットを選ぶ(カットパスならシルエット)

③上部バーのオブジェクトから「画像トレース」→「拡張」をクリック

④画像トレース完了

上級者のパスの作り方
ここでは、上記3つを応用した上級編のパス作りです。
・パスファインダーでパスをまとめる
・テンプレートを作って作業を単純化
「ウィンドウ」から「パスファインダー」を選ぶと、「パスファインダーパネル」が表示されます。複数のパスを選んだ状態でパネル内の「合体」をクリックすると、パスを1つに合体させてまとめられるのです。
ペンツールでのパス作成でも触れましたが、パスはできるだけ少ない方がデザインもきれいで作業効率も高められます。パスをまとめる方法は、イラストレーター上級者の常套テクニックです。
さらに、よく使う図形や線などのパスをテンプレートにしておけば、様々な場面で工程を省略できます。
(11)文字パレットと段落。線幅について復習しよう
文字バレットと段落。線幅についても復習しよう.jpg)
イラストレーターの文字パレットは、フォントや文字サイズの他、行間の長さなど、文字入力の設定をします。
たとえば、1行目の開始と2行目にずれが生じるケースが出てきます。2行目の先頭にスペースで空白を作れば揃えられますが、複数段落となると作業が面倒です。
段落パレットで書式を整える
テキストが複数行になる場合の書式の調整は、段落パレットで作業をおこないます。
段落パレットには数値を入力する箇所がいつくかありますが、ここで使うのは上から2番目です。
2行目を1文字分だけ右にずらしたい場合は、「-○○(フォントサイズ)」と入力します。こうすると、自動的にテキストが揃います。
段落スタイルで作業効率化
文字スタイルや段落スタイルでは、文字パレットや段落パレットの設定を保存しておくと、必要になったときに呼び出して使うことができて、便利です。
文字入力をパターン化して使いまわす時、多くの場合は段落単位で用いるでしょう。そのため、文字スタイルと段落スタイルの両方を段落スタイルでまとめて登録するのがおすすめです。
段落スタイルの設定は、「ウィンドウ」→「書式」→「段落スタイル」から行います。パネルが表示されたら、右下のアイコンをクリックして、設定を入力してください。「ライブラリに追加」にチェックを入れておくと、プロパティやレイヤーと一緒に並ぶ「CCライブラリ」タブで簡単に呼び出せます。
印刷目的では線幅に注意
線パネル(「ウィンドウ」→「線」からも呼び出せます)では、線幅や形状などを設定できます。
点線にしたい時は「破線」にチェックを入れ、矢印にしたい時は「矢印」の項目に並ぶボックスの隣の下三角をクリックして形状を選んでください。
線幅については、1つ注意点があります。線幅は、最低でも「0.25」、文字の大きさも「6」以上にしてください。印刷や出版物を目的とした場合、これ以下の数値ではきれいに印刷されません。イラストレーター内やWEBとは異なり、印刷すると想定した仕上がりにならない場合があります。
(12)カラーパレットで、色の付け方とグラデーション・透明を学ぼう

カラーパレットの操作
カラーパレットは、「ウィンドウ」→「カラー」からも呼び出せます。
■色を付ける
選択ツールでオブジェクトを選び、カラーパレットの中から近い色の部分をクリックして適用します。パレットの上にあるスライダーを動かすと、より細かく色を変えられます。
■色のスタイルを変える
グレーモードなど、色のスタイルを変えたい時は、「カラー」パネルの右にある三本線の設定をクリックして選んでください。
■色の濃度を変える
「カラー」パネルの設定から、「新規スウォッチを作成」を選んでください。すると、オブジェクトの色がロックされ、スライダーで濃度だけ変えられるようになります。
オリジナルの色を作りたい場合は、スウォッチパネルの「カラータイプ」を「特色」に変更します。
グラデーション
グラデーションは、ツールバーの一番下に並ぶ中央の四角アイコンからも呼び出せます。
■グラデーションの色を変える
グラデーションの色を変えるには、グラデーションパネルの下部付近にある横長方形の右の丸いアイコンをクリックします。すると、新たにパネルが表示され、左に縦に3つアイコンが出てきます。これは、上からカラーパレット、グラデーションスウォッチ、スポイトです。色の選択や濃度の操作は、カラーパレットと同じになります。
スウォッチにした場合、濃度を調整するスライダーを好きな場所でクリックすると、新たに色を追加できます。
■グラデーションのスタイルを変える
グラデーションの方向を変えたい時は、ツールバーからグラデーションツールを選んでください。グラデーションツールは、パスのようにアンカーポイントの選択によってグラデーションの方向や部分を決められます。
丸いグラデーションにしたい場合は、ツールバーから楕円形ツールを選んでください。パネルの「種類」から、グラデーションのさせ方も変えられます。オブジェクトの形をツールで変えれば、好きな形でグラデーションさせられます。
透明
「ウィンドウ」→「透明」からも透明パネルを呼び出せます。
■透明度を変える
透明パネルでは、「不透明度」の数値(%)を操作して、オブジェクトの透明度を変えられます。
■好きな形に透明にする
「マスクの作成」を選ぶと、選択したオブジェクトだけ切り抜くように、透明度を操作できます。
■透明のスタイルを変える
透明パネルの「通常」の隣にある下三角をクリックすると、透明のスタイルを選択できます。
Illustratorの使い方|初心者がつまづく基本操作をポイント別に④ まとめ
Illustratorの使い方。今回は、
(10)基本的な3つのパスの作り方と上級者のパスの作り方
(11)文字パレットと段落。線幅についても復習しよう
(12)カラーパレットで、色の付け方とグラデーション・透明を学ぼう
をご紹介しました。
----【7日間限定】無料体験----
今回も最後まで読んでいただき、ありがとうございました!