
Illustrator(イラストレーター )は、Adobe製品の代表的なソフト。特にDTPデザインでは、欠かせないソフトです。でも、逆にできることが多すぎて、初心者には、つまづきポイントがいっぱいです。
そこで『ビギナー向けのIllustratorの使い方』として、全部で15項目を、3項目ずつ合計5回にわたってお伝えしています。
今回の記事は、その第3回目『Illustratorの使い方|初心者がつまづく基本操作をポイント別に③』です。
初心者が最初につまづいてしまう『レイヤー構造』、印刷に回すときに大切な『トンボ』、Adobeソフトでは基本となる『選択ツール』について、分かりやすくお伝えします。
(8)トンボを付けて、いざ印刷
(9)Adobeソフトの操作の基本は選択ツール
それでは始めましょう!
目次
(7)レイヤーについて覚えておこう
まずは、イラストレーターを含めて、Adobe製品に共通するレイヤーという概念について覚えておくと便利です。
どんなものなのか?というと、文字や写真をそれぞれ透明なフィルムに書いて、それを順番に重ねて、上から見る、というイメージです。アニメーションが手書きだったころのセル画と同じイメージです。
なぜレイヤーを使うのか?
じゃあ、なんで、イラレにもレイヤーを使うの?というと、デザインは最終的に、図形や写真、文字が、複雑に絡み合ってきます。
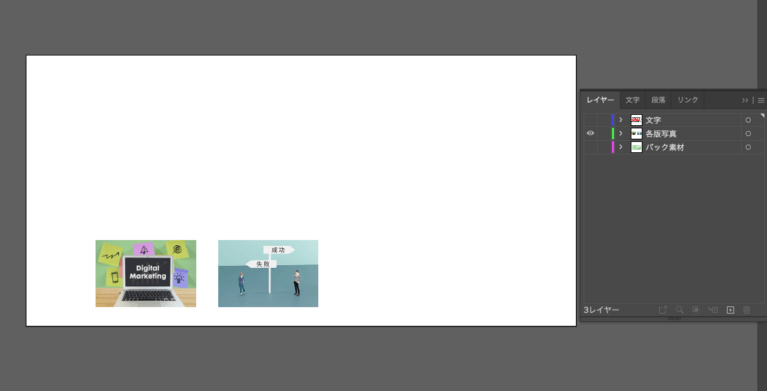
まずはサンプルをご覧ください。

これはサンプル用に作ったものですが、背景、写真、文字に分けるとこんな感じです。



このくらいのデザイン要素なら、本来、レイヤー分けをしなくても大丈夫なレベルですが、サンプルとしてわかりやすいと思います。
ここからさらに、デザインが複雑になると「ここを修正したい!」ってなったときに、肝心の編集したい部分を、ピンポイントで選択するのが難しくなってきます。
そこであらかじめ、図形や写真、文字などを別々にレイヤー分けしておくと、修正もしやすく、作業効率が上がります。
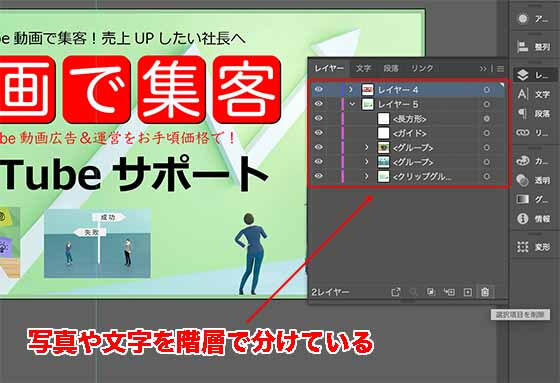
レイヤータブはここにある
実際にレイヤーを使ってみます。右パネルの「プロパティ」の横に「レイヤー」タブがあります。
「レイヤー」タブは、アートボード上にあるオブジェクトや素材が階層の順番で並んでいます。


レイヤー分けしてあると、動かしたい部分だけを選択しやすく、部分的な編集が簡単です。
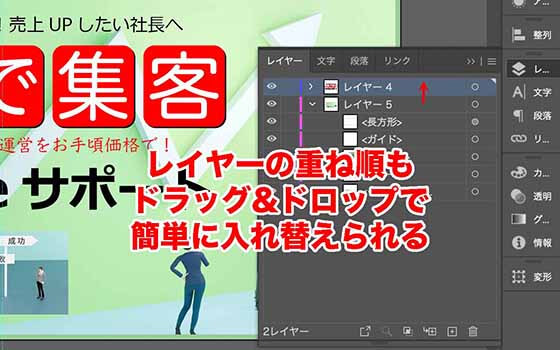
レイヤーは、ドラッグして上下に動かせば、簡単に順番を入れ替えできます。下にあるオブジェクトを前に出したい時は、レイヤー内でドラッグして1番上に持ってくればいいということです。

●Ctrl(Command)+Shift+[ :選択したレイヤーを一番後ろにする
レイヤーの削除は、パネル下部の右端にあるゴミ箱アイコンにドラッグして行います。逆にレイヤーを追加したい時は、ゴミ箱アイコンの左隣にあるアイコンをクリックしてください。


レイヤーをコピーするときの注意点
一度作ったレイヤーは、コピーすることができます。その際に
●レイヤーからサブメニューで『コピー元のレイヤーにペースト』
●レイヤーをドラッグ&ドロップで下の+の部分に持ってくる
ことで、簡単にコピーすることができます。




一枚のレイヤーの中にも、階層が分けられています。なので、同じアートボード内にペーストを選んで複製する際は、レイヤーの名前が同じだと、この階層構造をまとめられてしまうことですが、上記の3つの方法であれば、その心配はありません。

(8)トンボを付けて、いざ印刷
イラストレーターは、WEB用のデータやイラスト用のデザインでも使用されますが、最終的に印刷物となるデザインデータの場合、かならず必要なのが『トンボ』です。
イラストレーターでは『トリムマーク』と呼ばれています。
トンボは何に使うのか?というと、印刷時の見当(けんとう=ズレをチェック)を合わせるためと、断裁時の基準線として必要となります。
印刷時に、この4色のトンボがぴったりとそろっていることで、きれいな印刷物に仕上がる、というわけです。
さて、トンボには2種類あります。
それは、十字トンボと、角トンボの2つです。
●角トンボ(角に4つ)=右上・右下・左上・左下



先ほど、お話しした印刷ズレを防ぐための役割は、全てのトンボが担いますが、十字トンボが、主にその役割を果たします。
では、角トンボは何に使うのか?というと、上下左右の裁ち落としです。
印刷用紙は、たとえばA3(420*297)なら、A3ぴったりの紙で印刷するわけではありません。少し大きな紙で印刷をして、後からA3サイズに断裁します。
断裁時に目安となる基準線が、角トンボ(裁ち落としトンボ)です。

断裁時にズレて切れてしまうと困る文字や写真は、内側の裁ち落としトンボよりさらに内側3〜10mm(セーフティゾーン)に入れておくのがセオリーです。
実際のトリムマークの設定方法は?
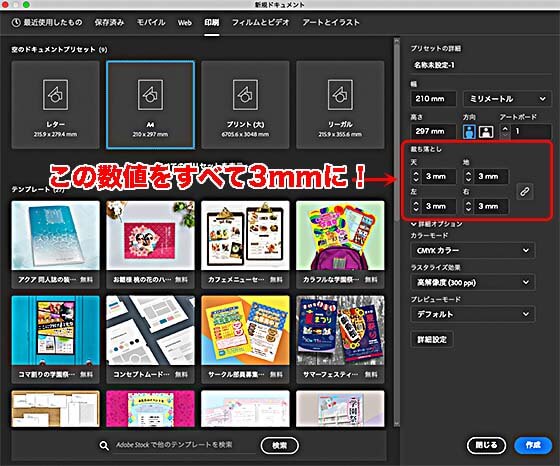
トンボの指定は、新規でファイルを作るときに画面があります。
新規ドキュメント作成で、サイズを指定するとき「裁ち落とし」という欄に数値を入力しておけばOKです。「裁ち落とし」の数値は「3mm」に設定しましょう。

トンボの設定は、あとから環境設定の「一般」でもできます。
※印刷会社に依頼する場合、トンボ(トリムマーク)がないとデータ不備となります。
(9)Adobeソフトの操作の基本は選択ツール
Adobeソフトは、どれも共通した操作の基本があります。
それが『選択』です。イラストレーターでは選択ツールを使って、選択をします。
色を付ける、文字の形を変える、などの作業は、まず変更したい文字や図形を『選択』することから始まります。
選択ツールの種類は3つある
選択ツールには、3つの種類があります。
●グループ選択ツール
●選択ツール
です。
ダイレクト選択ツール
![]()
オブジェクト全体を一度に選択できる
グループ選択ツール
![]()
グループ化された文字やオブジェクトを選択。クリックするごとにグループ化した順番で選択できる
選択ツール(部分選択ツール)
![]()
オブジェクトのどこか1箇所だけを選択できる
というわけで、ショートカットを多用して、選択ツールを操作すると、作業効率が上がります。
アートボードの左に、ツールバーがありますが、ここでツールを切り替えていると時間がかかるので、ショートカットを使えるようになっておくと便利です。
●文字タッチツール…………= Shift+T
●ダイレクト選択ツール……= A
●長方形ツール………………= M
●楕円形ツール………………= L
●曲線ツール…………………= Shift+~
●ペンツール…………………= P
●消しゴムツール……………= Shift+E
●グラデーションツール……= G
●自由変形ツール……………= E
●ズームツール………………= Z
●一時的にズームツール……= Ctrl(Command)+スペース
●手のひらツール……………= H
●ブラシツール………………= B
●はさみツール………………= C
●スポイトツール……………= I
●なげなわツール……………= Q
●リフレクトツール…………= O
●回転ツール…………………= R
●ワープツール………………= Shift+R
Illustratorの使い方|初心者がつまづく基本操作をポイント別に③ まとめ
Illustratorの使い方。今回は、
(8)トンボを付けて、いざ印刷
(9)Adobeソフトの操作の基本は選択ツール
をご紹介しました。
今回も最後まで読んでいただき、ありがとうございました!



















とは?特徴や他のソフトとの比較を紹介!-1-600x420.webp)








