XDの使い方は?
そもそも、XDって何ができるツールなのかイマイチ分からない?って思ったことは
そこで今回の記事では
今回の記事でわかること
- Adobe XDの基本的な使い方
- プロトタイプ作成
- 便利な応用機能
- 学習方法
をわかりやすく解説します。
Webデザインやアプリ制作に関わる方はもちろん、これからXDを初めて触る方にも役立つよう、操作の流れをステップごとに整理しています。

執筆者
この記事は、動画制作・デザインを手がける統合クリエイティブスタジオ|ワイラボの代表が執筆しています。普段は企画やディレクションの立場から、現場チームと連携して、デザインディレクション、イラスト制作、映像制作に関わっており、その経験から得た視点で、分かりやすさを心がけてお伝えします。
1. Adobe XDの使い方|まずは基礎知識から
Adobe XDは、Webサイトやアプリのデザインとプロトタイプを作成するためのツールです。
デザイン初心者からプロのUI/UXデザイナーまで、幅広い層に支持されています。なぜなら、見た目を整えるだけでなく、ユーザーが実際にどのように操作するかを「試作」できるからです。
この章では、XDの役割や強み、どんなユーザーに向いているかを解説します。
①XDは何ができるツール?
最初に、結論から言うと、Adobe XDは「デザイン+プロトタイピング+共有」を1つで完結できるツールです。
静止画だけのデザインではなく、ユーザーがボタンを押したときにどう動くかまで体験できる「インタラクティブ」なデザインを作れます。
この機能が重要な理由は?
- チームでの開発やクライアントへの提案で、「見た目だけでは伝わらない」部分があるから
- クリックやスワイプなどの動きを再現できる
- 完成形に限りなく近い体験を共有できる
ため、です。
ただし、グラフィックや写真加工のような高度なデザイン作業はできません。IllustratorやPhotoshopのような「作り込む系」ではなく、「設計する系」のツールという位置づけです。
以下、XDの主要機能を整理しました。
| 機能カテゴリ | 内容の例 | 利用目的 |
|---|---|---|
| デザイン機能 | アートボード作成、図形・テキスト挿入など | ページや画面のUIを設計 |
| プロトタイプ機能 | 画面遷移、インタラクションの設定 | ボタンやリンクの動作を再現 |
| 共有・フィードバック | リンク共有、コメント機能、共同編集 | チームやクライアントとの確認・修正 |
XDは「見せる」だけでなく、「伝える・試す」ことを意識した、実践的デザインツールです。
②他のデザインツールと何が違う?
XDとよく比較されるソフトに『Figma』があります。
FigmaもAdobe XDと同じくUIデザインツールで、プロトタイピング機能もあります。
大きな違いは「クラウドベースかどうか」です。
Figmaは完全なWebアプリで、ブラウザ上で共同編集が可能です。XDもクラウド対応していますが、基本はデスクトップアプリです。
他のデザインツールとの違いをまとめてみました。
| ツール名 | 主な用途 | 特徴 | 向いている人 |
|---|---|---|---|
| Adobe XD | UIデザイン+試作 | プロトタイプ一体型。操作が軽快で速い | Adobeユーザー、設計に集中したい人 |
| Figma | UIデザイン+試作 | クラウドベース。同時編集に強い | チーム作業中心のWeb制作チーム |
| Photoshop | 画像編集 | 写真加工やバナー制作に最適 | グラフィック中心のデザイナー |
| Illustrator | ベクターグラフィック | ロゴやアイコンなど、細部まで描ける自由度 | 印刷物やロゴなどを作るデザイナー |
正直な話、Figmaとの比較でXDを選ぶ人は少数派です。
③どんな人・どんなシーンに向いている?
Adobe XDは、UI/UXデザインに関わるすべての人に向いています。
特に、Webサイトやアプリの設計段階で「動きを含めた構成をチームで共有したい」と考える人に最適です。
たとえば、
- フリーランスのWebデザイナー=クライアントへの提案資料
- 社内の開発チーム=デザイナーとエンジニアの共通言語
として活用できます。
一方で、単純な画像編集やSNS投稿用のバナー作成なら、PhotoshopやCanvaの方が効率的です。
XDは、複数ページ・複数画面をまたぐ「設計」が必要な案件でこそ、真価を発揮します。
2. XDの使い方|使い始めるために必要な準備
Adobe XDを使うには、いくつか注意点があります。
この章では、導入前に知っておくべき基本情報をわかりやすく解説します。
知らずに始めて「思ってたのと違う」となるのを防ぐためにも、最初にチェックしておきましょう。
①インストール方法と対応OS
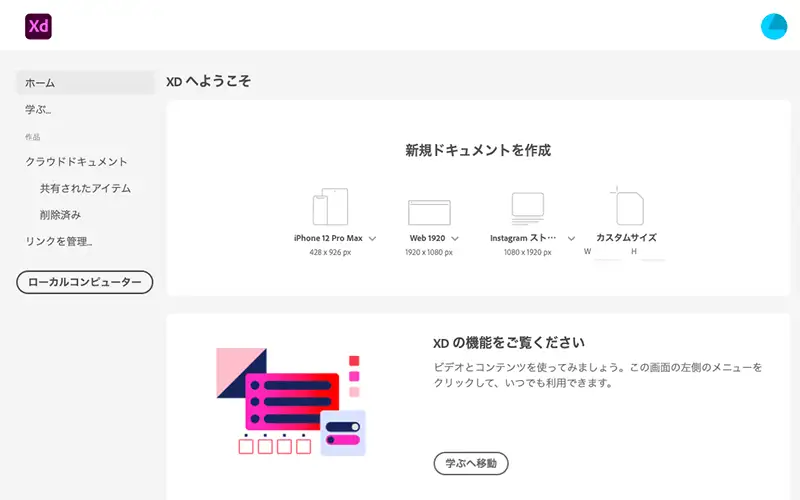
XDはAdobeの公式サイトから、インストールします。
方法は非常にシンプルで、Adobeアカウントがあれば数クリックで完了します。まだアカウントを持っていない場合でも、その場で無料作成が可能です。
対応OSは、Windows(10以降)とmacOS(最新を含む過去2〜3世代)です。ただし、ハードウェアが古いと動作が重くなることがあります。特に注意したいのは、グラフィック性能とメモリ容量です。最低でも8GBのRAM、SSD搭載を推奨します。
②無料で使える?有料プランの違いは?
Adobe XDには無料プランがあります。が、正直に言えば「体験版」レベルです。
ひとつのプロジェクトの保存制限があり、共同編集機能も一部制限されています。そのため、本格的に使うには有料プランが必須です。
ただし、2023年1月にXDの単体プラン販売が終了しました。その結果、現在はコンプリートでしか、入手することができません。
| プラン名 | 月額(税込) | 主な特徴 |
|---|---|---|
| 無料プラン | ¥0 | クラウド保存1件のみ、共有リンクも制限あり |
| Creative Cloudコンプリートプラン | ¥7,780 | Photoshop、Illustratorなど全てのAdobe製品を利用可能 |
デザインを学び始めたばかりの方や、試しに使ってみたい方は無料プランでも問題ありません。
ただし、プロとして継続的に使う場合は、作業効率を考えて早めに有料プランへ切り替える方がストレスが少ないです。
正直なところ、無料プランは「使えるけど、本気で使うには足りない」というのが本音です。
③日本語対応や使いやすさはどう?
Adobe XDは完全に日本語対応しています。
UIは直感的で、初心者でも数分触れば基本操作は理解できるレベルです。ただし、デザインソフトが初めての人にとっては、最初はツールの用語に戸惑うこともあるかもしれません。
たとえば「アートボード」や「コンポーネント」といった言葉に馴染みがないと、理解に時間がかかるでしょう。でもこれはどのツールにも言えることで、XDが特別難しいわけではありません。
3. Adobe XDの使い方|基本操作をマスター
Adobe XDを使い始めたら、まず覚えたいのが「基本操作」です。
どれだけ高機能でも、操作がわからなければ意味がありません。
そこで、この章では、「画面の設計を始めるための最小限の操作」を順を追って解説します。
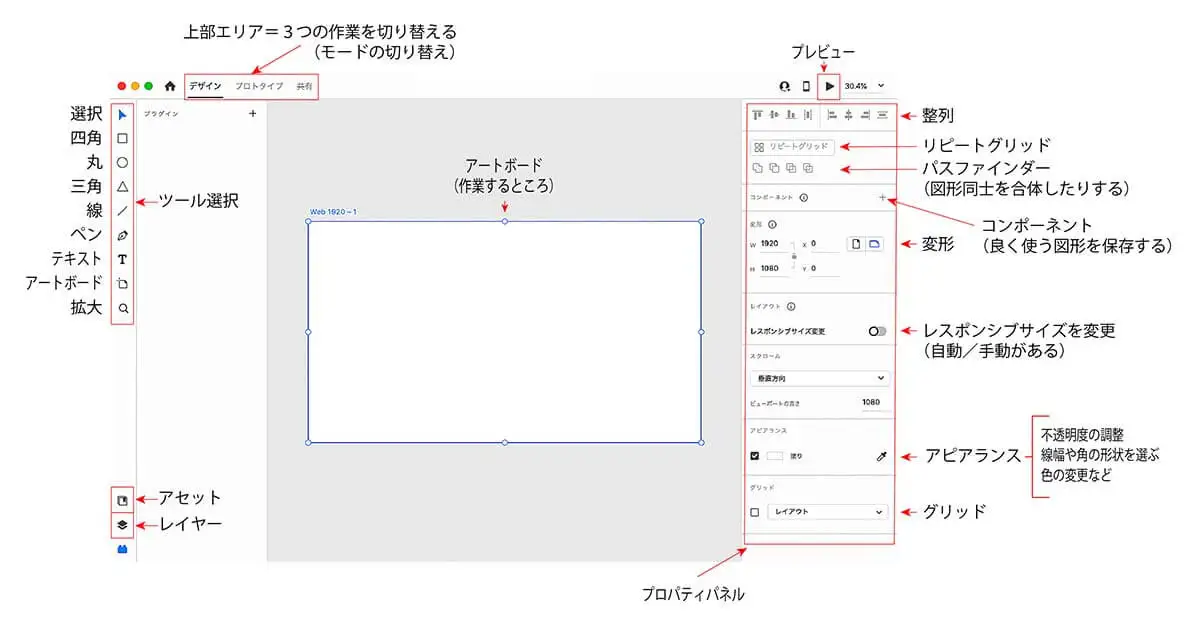
XDの使い方 ⓪操作画面3つのエリア
まずは、最初に確認しておきたい基本的な操作画面についてです。
アートボードを囲うメニューは大きく分けて3つあります。
- 上部=デザイン、プロトタイプ、共有の切り替えメニュー
- 左側=文字や図形のツールバー
- 右側=色やサイズ、フォントの切替をするプロパティ画面

左側=ツールバー
図形を作成したり、文字を挿入したりなど、作業の目的に合わせて選択します。アートボードを増やしていく際も、ここから追加することができます。
上部=切替えメニュー
ホームボタンの隣に並ぶのは切替えメニュー。XDではデザイン、プロトタイプの共有をすることができます。その切り替えはここでできます。
右側=プロパティ画面
整列や、リピートグリッドなど、図形やテキスト色やフォントサイズを調整します。そのほか、XDの便利機能も、このプロパティ画面で選択します。
XDの使い方 ①アートボード作成で大きさを決める

XDの使い方。その作業は、まず「アートボード」を作成することから始まります。
アートボードとは、簡単に言えば「1つの画面」や「ページ」の設計図です。
たとえば、スマホアプリなら1つのアートボードが1画面になります。
- トップページ
- サービスページ
- 問い合わせページ
など、画面ごとにアートボードを作ります。
キャンバスは、そのアートボードを自由に配置する「作業スペース」です。
数値を入力すれば、好きな大きさのアートボードも作成できます。
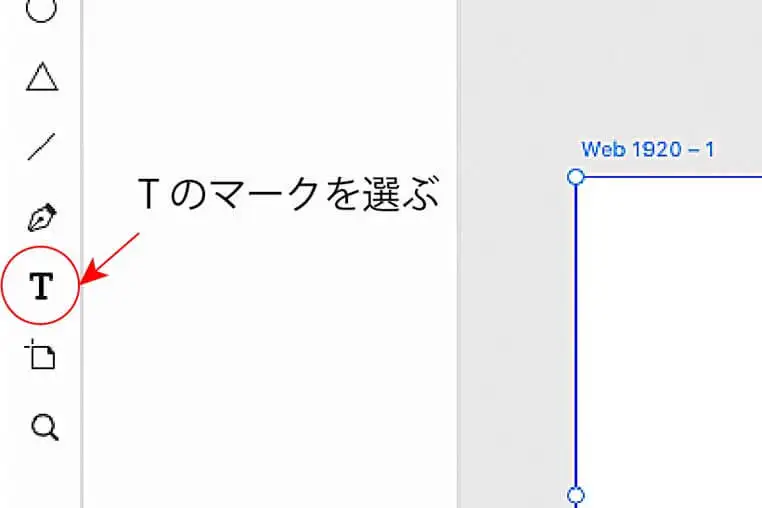
XDの使い方 ②文字ツールで文字を入れる

アートボードが用意できたら、次は中身のデザインです。
まずは、テキストです。
「T」のツールを選んでクリックし、文字を入力するだけです。
フォントや文字サイズ、行間の調整もプロパティパネルで直感的に行えます。日本語フォントにも対応しているので、和文デザインも問題ありません。
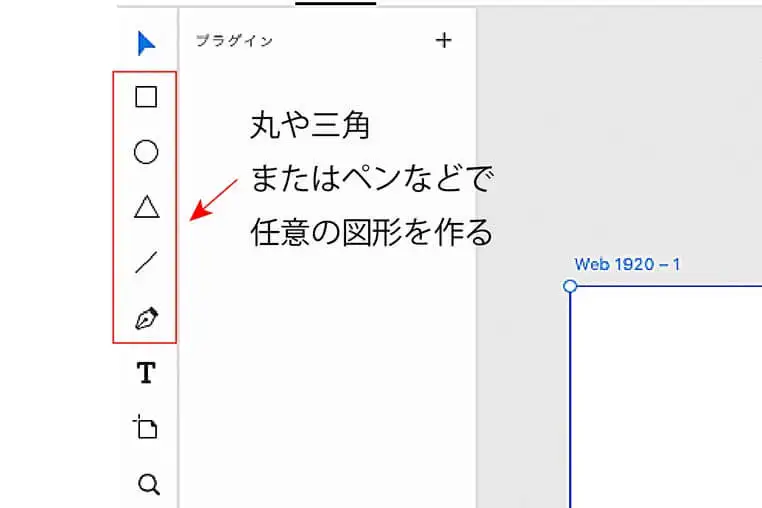
XDの使い方 ③図形ツールでオブジェクトデザイン

ここでは、図形の要素を使います。
図形は、四角形・円・線などが基本です。
左側のツールバーから選んで、アートボード上にドラッグすれば配置できます。サイズや角丸の調整も、右側のプロパティパネルから簡単に操作できます。
- 長方形
- 円形
- 楕円形
- 線
- ペン
の5種類が用意されています。
作りたい図形を選択したら、アートボード上でドラッグして図形を作成します。拡大・縮小や回転をするときは選択ツールに替え、ドラッグして調整しましょう。
図形を作成した後、右側メニューのアビアランスより、図形に色を付けたり、シャドウを入れたりすることができます。また、図形をいくつか作成して合体させることにより、自由自在にアイコンの作成をすることも可能です。
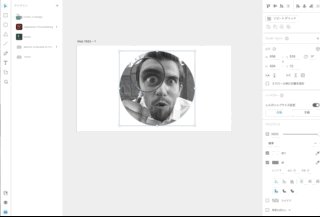
XDの使い方 ④画像配置
枠に画像をフィットさせたい場合は「マスク」機能を使うと便利です。
画像写真を、図形ツールで作っておいたオブジェクトのなかにドラッグ&ドロップすると、そのなかに簡単に配置ができます。
逆に素材を先にドラッグ&ドロップして、その上に図形を配置して「オブジェクト」の「シェイプでマスク」の手順で、写真素材をその図形に切り抜くこともできます。

この機能で便利なことは、パソコン上のファイルからだけじゃなくて、開いているサイトの画像もドラッグ&ドロップできること。いちいち、デスクトップに保存する手間が省けるだけでも、時間短縮に役立ちます。
XDの使い方 ③カラーパレットとスタイルの管理
見た目の統一感を出すには、色や文字のスタイルをきちんと管理することが重要です。
XDでは、これらを「アセット」として登録します。
たとえば、ブランドカラーを複数のオブジェクトで使いたい場合、一度「カラー」として登録すれば、変更があったときに一括で更新できます。同じように、テキストスタイルも「フォント、サイズ、色」などをまとめて保存できます。
これは、案件が大きくなればなるほど便利です。色がばらばらだったり、文字サイズがページごとに違うと、クライアントやチームメンバーから「なんか統一感がない」と指摘されがちです。
一方で、最初から全て登録しておく必要はありません。
デザインがある程度固まってきたら、「よく使う色」「よく使う文字」を中心にアセット登録していくのが現実的です。
4. プロトタイプ作成と共有:XDの真価を体感する
Adobe XDの大きな強みは「見た目を作る」だけでなく、「動きを試す」ことができる点です。
ただの静止画ではなく、クリックやタップで画面が遷移したり、アニメーションで操作感を伝えたりできます。
この章では、そんなXDの使い方のひとつ。プロトタイピング機能について解説します。
①プロトタイプの作成
一通りアートボードへの素材の配置をして、デザイン作業が終わったら、次は、プロトタイプに切り替えましょう。
アートボードとアートボードを繋げて画面遷移をさせてみます。
まずは、画面遷移の設定です。
プロトタイプモードに切り替えます。すると、アートボード内のオブジェクト(ボタンなど)をドラッグで別のアートボードにリンクできます。この操作は本当に直感的で、複雑な設定は不要です。
例えば、ログイン画面の「ログインボタン」をクリックしたら、ホーム画面に移動するように設定する。これだけで、実際のアプリのような動きが再現できます。
動き方には種類があり「スライド」「フェード」「ディゾルブ」などを選べます。
②プレビューとリンク共有の手順
作ったプロトタイプは、XD内でそのままプレビューが可能です。
再生ボタンを押すだけで、実際の挙動を確認できます。スマホサイズのアートボードであれば、実際の端末で動かしているような感覚で確認できるので、非常に実用的です。

画面右上の再生マークのような、プレビューボタンをクリックします。
別ウィンドウで作成したアートボードが表示されるので、遷移元の要素をクリックして、画面が変わるか確かめましょう。
また、リンクを発行して外部と共有することもできます。
これはクライアントやチームにデザインを見せる際に必須の機能です。発行されたURLを共有すれば、ブラウザ上で誰でもデザインを見ることができます。
コメント機能も付いており、フィードバックをそのまま画面上に残せます。これによって、修正依頼や意見のやり取りが効率的に行えます。
③チームでの共同作業のやり方

Adobe XDは、共同編集やチームでのレビュー作業にも強みがあります。
クラウドドキュメントとして保存すれば、他のメンバーとリアルタイムで同じデザインを編集できます。
これは、離れた場所にいるメンバーとの作業でもストレスを感じにくい大きなメリットです。
しかも、編集履歴が残ります。そのため、「誰がいつどこを変更したのか」も確認できます。これによって、デザインの進行管理がしやすくなり、無駄なやり直しも減らせます。
ただし、本格的に複数人で同時編集を行うには、ある程度のチーム内ルールも必要です。たとえば、「どのパーツを誰が編集するか」などを事前に決めておかないと、作業が重複したり、意図しない修正が入ることもあります。
5. さらに便利に!XDのおすすめ機能
基本操作とプロトタイプ作成を覚えたら、次は「効率化と差別化」を意識した使い方を目指しましょう。
XDの使い方には、便利で実践的な機能もあります。
この章では、実務レベルで使えるXDのおすすめ機能を、わかりやすく解説します。
①リピートグリッドの活用法
結論から言えば、リピートグリッドは「繰り返し要素」を劇的に時短できる機能です。
たとえば、ブログの一覧、商品カード、メニュー項目など、同じデザインを縦や横に並べたいときに使います。
通常であれば、同じブロックをコピーして間隔を調整して…といった作業になりますが、XDでは1つのブロックを作って「リピートグリッド」をONにするだけでOKです。あとはドラッグして増やすだけ。
しかも、テキストや画像をドラッグ&ドロップで一括変更できるので、ダミーデータの差し替えも一瞬です。繰り返しの面倒さから解放されるので、一度使ったら手放せません。
リピートグリッドを使用する際は、まず図形や文字を1つ配置し、選択。次にプロパティ画面からリピートグリッドを選択すると、選んだ要素が緑の枠で囲まれます。

並べたい方向へハンドルをドラッグすると、選択した図形や文字が複製されます。
間隔を調整したいときは要素と要素の間にカーソルを当てます。
間がピンク色に変わるので、ドラッグして広げたり狭くしたりすれば、簡単に間隔を調整することができます。
②コンポーネントとステートで効率化
XDでは「コンポーネント」を使うことで、ボタンやメニューなどのパーツを使い回すことができます。これによって、デザインの一貫性が保たれ、変更も一括で反映できます。
さらに、「ステート」を使えば、1つのコンポーネントに対して複数の状態(例:通常、ホバー時、クリック時など)を設定できます。これによって、複数のアートボードを作らなくても、状態変化を再現できます。
この機能は、プロトタイプをよりリアルに仕上げるうえで非常に重要です。特にボタンの反応やメニューの開閉など、ユーザーの操作に応じた動きが必要な場合に力を発揮します。
ただし、コンポーネントの使いすぎやステートの設定ミスは、管理が煩雑になる原因にもなります。最初はシンプルに、よく使うパーツから使い回す感覚で始めるのがコツです。
③プラグイン導入で作業をカスタマイズ
XDには公式プラグインストアがあり、多数の便利な拡張機能が用意されています。
拡張機能:例
- ダミー画像やテキストを自動生成
- デザインデータのコード化(HTML/CSS変換)
- Google Sheetsと連携して実データを表示
- UIキットの一括インポート
こうしたプラグインを使えば、XDの機能を自分の作業スタイルに合わせて拡張できます。
無料のものが多く、インストールも数クリックで完了するので、気軽に試せます。
ただし、すべてが高品質とは限らないため、評価の高いプラグインを選ぶことが大切です。実際に使ってみて「動きが重くなる」「バグが多い」と感じたら、迷わずアンインストールする判断も必要です。
代表的なおすすめプラグインは以下の通りです。
| プラグイン名 | 主な機能 | 備考 |
|---|---|---|
| UI Faces | 顔写真のダミー画像生成 | プロトタイプ用に最適 |
| Lorem Ipsum | テキストの自動挿入 | 短時間で見栄えを整えられる |
| Web Export | HTML/CSS形式でエクスポート可能 | 開発者との連携がスムーズに |
| Google Sheets | データをシートから自動挿入 | 実データで動作確認できる |
こういったツールをうまく取り入れることで、作業の幅が広がり、制作の質もアップします。
6. XDの使い方をもっと学ぶには?
Adobe XDを使い始めたけれど、「なんとなくで触っているだけ」「プロっぽい操作ができない」と感じていませんか?
ここでは、XDをより実践的に、そして確実に使いこなすための学習リソースを紹介します。
①公式チュートリアル・動画講座
まず最も安心なのは、Adobe公式チュートリアルです。
日本語にも対応しており、初心者でも迷わず操作を学べます。
たとえば、「アートボードの作り方」や「プロトタイプの設定方法」など、1テーマ数分の動画に分かれているため、スキマ時間でも学習しやすいのが魅力です。
また、Adobe Creative Cloudの公式YouTubeチャンネルも充実しています。トレンドや実践テクニックも学べるため、独学者にとってはかなり心強い存在です。
ただし、公式チュートリアルは「機能の使い方」は詳しい一方で、「何をどう作るか」という具体的なデザイン設計までは触れていないこともあります。
②初心者におすすめの書籍・ブログ
本でじっくり学びたい人には、XD専用の初心者向け書籍がいくつかあります。
たとえば、『Adobe XD しっかり入門』などは、画面操作とプロジェクト例を並行して紹介しており、実務に近い形で学べる構成です。
書籍は体系的に学べるのがメリットです。
が、情報が更新されにくいという弱点があります。XDは頻繁にアップデートが入るため、古い書籍だとUIが異なっている場合もあります。
その点、ブログは最新情報を反映しやすいのでおすすめです。特に現役のWebデザイナーが書いた実践ブログには、「ここでつまずいた」「こうすればうまくいった」というリアルな声が多く、学習の助けになります。
③コミュニティ・イベントへの参加方法
「一人で勉強するのは限界がある」と感じたら、コミュニティやイベントに参加するのも効果的です。
Adobe XDには、Adobeが主催する公式オンラインイベントや、Slack・Discordなどで活動するユーザーコミュニティがあります。
無料で参加できるものも多く、他のユーザーの作例や悩みの共有から学ぶことができます。
たとえば、Adobe主催の「XD User Meetup」は、日本語での発表も多く、実務での活用法を知るチャンスです。XDの使い方だけでなく、デザインの考え方や実際の案件での使い方も学べます。
7. よくある質問(FAQ)
Adobe XDを使っていると、「ちょっとした疑問」が必ず出てきます。
それは初心者だけでなく、経験者でも同じです。操作に関する不安、他ツールとの違い、動作のトラブルなど、放置すると作業効率がガクッと落ちてしまいます。
ここでは、実際によく聞かれる質問を3つピックアップして、正直な回答とともにご紹介します。事前に知っておくだけで、スムーズな学習や実務に繋がるはずです。
①XDとFigmaの違いは?
XDの使い方のなかで、特に多い質問がこれ、です。
なぜなら、両者はどちらもUI/UXデザインツールとして有名で、よく比較対象にされるからです。
結論から言えば、「チームで使うならFigma」「個人で使うならXD」という使い分けが多い印象です。Figmaは完全クラウド型で、複数人がリアルタイムで同時編集できる点が圧倒的な強みです。反対に、XDはデスクトップアプリとして軽快に動作し、Adobe製品との連携にも優れています。
以下に主な違いを表にまとめました。
| 項目 | Adobe XD | Figma |
|---|---|---|
| 種類 | デスクトップアプリ+クラウド連携 | 完全クラウドベース |
| 同時編集 | 可能(クラウド保存時のみ) | 高性能なリアルタイム編集可能 |
| 動作の軽さ | 軽快(ローカル処理) | ネット環境に左右される |
| 他製品との連携 | Adobe製品と強力に連携 | Sketchや他ツールとも連携 |
どちらが優れているかは、チーム体制や作業スタイルによって異なります。「Figmaの方が人気だから」と安易に流されず、自分に合った方を選びましょう。
②スマホアプリでも使える?
Adobe XDはスマホアプリ(Adobe XD Mobile)もあります。ただし、これは「編集用」ではなく「プレビュー専用」です。
つまり、PC版のXDで作ったデザインを、スマホ実機で確認するための補助ツールです。スマホアプリでのデザイン編集はできません。これを知らずに「スマホでデザインできると思ってた…」とがっかりする方もいます。
とはいえ、スマホでの実機確認はUI/UXの最終チェックとして非常に役立ちます。画面のサイズ感や操作のしやすさを確認するには欠かせないステップなので、インストールしておく価値は大いにあります。
③動作が重い・遅いときの対処法
XDは比較的軽快なツールです。
が、ファイルが大きくなってくると「重くなる」「クラッシュする」といった声もあります。
原因の多くは以下のようなケース
- 高解像度の画像を大量に使用している
- アートボードの数が多すぎる
- プラグインが多すぎて干渉している
- メモリやストレージが不足している
対策としては、画像はWeb用に最適化した軽いものを使う。不要なアートボードや使っていないコンポーネントを削除する。そして使っていないプラグインは整理する。ことが有効です。
また、PCのメモリを8GB以上、できれば16GB以上に増設しておくと、ストレスなく動作します。
8. Adobe XDの使い方|まとめ
Adobe XDは、UI/UXデザインに欠かせないツールです。
シンプルな操作性と強力なプロトタイピング機能を兼ね備えたソフト。そのため、最初は操作に戸惑うこともあります。が、一度流れを掴めば、効率よくデザインが組み立てられるようになります。
今回ご紹介した「基本操作」「便利機能」「学習方法」を実践していけば、独学でも確実にレベルアップできます。
とくにプロジェクトの提案やチーム作業での共有など、実務でも即活用できる内容ばかりです。
ぜひこの記事を参考に、あなたのデザイン作業にXDを取り入れてみてください。
—-【7日間限定】無料体験してみる—-
>> イラレの使い方⑤移動で数値を使う【分割|移動|変形・整列】
今回も最後まで読んでいただいて、ありがとうございます!















コメント