イラレ不透明マスクとは?
Illustratorを使っていて、「画像をフェードさせたい」「文字の背景を透かしたい」と感じたことはありませんか?
そんなときに役立つのが「不透明マスク」です。でも、操作手順が少し複雑。つまずく人も多い機能です。
そこで、今回の記事は、
この記事で分かること
- イラレの不透明マスクとは?基本の仕組みと使い方
- クリッピングマスクとの違いと操作手順
- 写真・文字・バナーなどへの具体的な応用方法
- よくある失敗・疑問・トラブルの回避法
など、「イラレの不透明マスク」を解説します。
初心者でも迷わず扱えるように、手順をわかりやすくまとめてみました。

執筆者
この記事は、動画制作・デザインを手がける統合クリエイティブスタジオ|ワイラボの代表が執筆しています。普段は企画やディレクションの立場から、現場チームと連携して、デザインディレクション、イラスト制作、映像制作に関わっており、その経験から得た視点で、分かりやすさを心がけてお伝えします。
1. イラレの不透明マスクとは?まずは基本から
Illustratorで、「部分的に画像を透けさせたい」「グラデーションで透明にしたい」。そんなときに使えるのが「不透明マスク」です。
画像やオブジェクトに自然な透過効果を与えられるため、プロの現場でも頻繁に使われています。
この章では、不透明マスクの基本的な仕組みや、似た機能との違い、具体的な使いどころについて解説します。
① イラレの不透明マスクでできること
イラレの不透明マスクの最大の役割は、「画像やオブジェクトを白黒のマスクによって透けさせること」です。
簡単に言うと、白い部分は100%表示、黒い部分は完全に透明、グレーはその中間になります。つまり、画像の一部を自然に消すような表現ができます。
例えば、風景写真の上半分だけをグラデーションで透かして、テキストを読みやすくしたい。そんな場面で不透明マスクはとても便利です。マスクに使うのは、基本的に白黒のオブジェクトやグラデーションです。それを「透明パネル」にセットすることで、簡単に効果を反映できます。
この機能がすごいのは、オブジェクトを壊さずに透過効果を与えられるところです。通常の透明度調整では全体が均一に薄くなるだけですが、不透明マスクなら部分的に透かすことができます。デザインの表現力が、一気に広がる感覚です。
ただし、「見た目」が透明になっているだけで、実際のデータは残っています。そのため、印刷物などでは注意が必要な場面もあります。出力結果が思った通りにならないこともあるため、事前に確認は欠かせません。
② イラレの不透明マスクとクリッピングマスクとの違い
よく混同されがちなのが「クリッピングマスク」との違いです。どちらも「画像を一部だけ見せる」という目的では似ていますが、仕組みがまったく違います。
クリッピングマスクは、シルエットのように、マスクした形の中だけを表示します。例えば、円形のオブジェクトで写真を切り抜くようなイメージです。一方、不透明マスクは白黒の濃淡によって透け具合を調整できます。つまり、クリッピングマスクが「形のマスク」なのに対し、不透明マスクは「透明度のマスク」と言えます。
そして、操作方法にも違いがあります。クリッピングマスクは「オブジェクト→クリッピングマスク→作成」で簡単にできますが、不透明マスクは「透明パネル」を使用します。ここでつまずく初心者も多いです。操作パネルが違うだけでなく、考え方も違うからです。
それに加えて、出力や書き出し時の挙動も異なります。不透明マスクは環境によって意図しない見え方になることもあります。印刷、PDF化、Web用書き出しなど、それぞれ注意が必要です。使い分けを意識しておかないと、思わぬミスにつながることもあります。
③どういう場面で使うと効果的か?
イラレの不透明マスクは、使い方を間違えなければ本当に便利な機能です。
特に、デザインの中で自然な「フェード」や「ぼかし」効果を入れたいときには最適です。以下のような場面でその効果を発揮します。
まず、写真とテキストを重ねるとき。写真の上にそのまま文字を乗せると、どうしても読みにくくなります。そんなとき、写真の一部に不透明マスクでグラデーションをかければ、テキストがくっきり見えるようになります。デザイン性と可読性、両方を両立できます。
次に、Webバナーなどの視線誘導が必要なデザインです。画像の端を透明にすることで、中央のテキストに目を引かせるテクニックがあります。不透明マスクなら、この処理が簡単にできます。
また、商品パッケージのモックアップや、質感を持たせた背景の作成にも活用できます。Photoshopでは当たり前にできることを、Illustrator単体でも実現できるのがポイントです。
ただし、メリットだけでなくデメリットもあります。不透明マスクは「軽くない」です。ファイルサイズが重くなったり、動作が遅くなることもあります。また、他人にデータを渡すときに、仕組みを理解していないと混乱を招くこともあります。こうした点もふまえて、使いどころを見極めることが大切です。
2. 不透明マスクの作り方をステップ解説【Illustrator操作】
イラレの不透明マスクを作るには、きちんとした「手順」が必要です。
そして、クリッピングマスクなどと違い、操作に戸惑う人も多いです。
ここでは、初心者でも迷わず使えるように、ステップを3つに分けて丁寧に解説していきます。
①白黒のマスクオブジェクトを作成する
まずは、イラレの不透明マスクに使う「白黒のマスク」を用意します。
ここが最初のつまずきポイントです。マスクに使えるのは、白黒のオブジェクトか、白黒のグラデーションです。カラーの画像をそのまま使うと、期待した効果が出ないことがあるので注意が必要です。
操作としては、長方形ツールや円形ツールを使って、マスクにしたい形を描きます。その上で、グラデーションパネルから「白→黒」の線形または円形グラデーションを設定します。白い部分が透けないエリア、黒が完全に透明になるエリアです。グレーはその中間なので、透明度のグラデーションがかかります。
よくある失敗として、グラデーションの「色」が白黒に見えていても、実際はCMYKやRGBのままで機能しないケースがあります。この場合、[カラー]パネルでK(ブラック)値をチェックし、100%の黒を使っているかを確認する必要があります。
また、オブジェクトの重なり順も重要です。マスクに使うオブジェクトは「上に置く」必要があります。見た目の順序ではなく、実際のレイヤー構造が正しいことを確認しておくことがポイントです。
②透明パネルを使った不透明マスクの設定手順
マスクの準備ができたら、いよいよ適用します。ここで使うのが「透明パネル」です。パネルが表示されていない場合は、メニューから「ウィンドウ」→「透明」で表示させます。
まず、マスクをかけたいオブジェクトと、マスク用オブジェクト(白黒)を両方選択します。そして、透明パネルの右上にある「メニューアイコン」から「不透明マスクを作成」を選択します。すると、すぐに効果が適用されます。
このとき重要なのが、「透明パネル内の表示切替」です。不透明マスクが設定されると、パネルに2つのサムネイルが表示されます。左が通常オブジェクト、右がマスクです。どちらを編集しているか分かりにくいため、操作ミスが起こりやすいです。パネルの右側をダブルクリックすることで、マスクの中身を編集モードに切り替えられます。
また、「クリップ」と「反転」のチェックも見逃せません。クリップをオンにすると、マスク形状の範囲外は非表示になります。反転を使うと、白黒が逆になり、効果の方向が反転します。思った通りにならないときは、この2つをチェックするだけで解決することが多いです。
③マスク解除・反転・クリップの使い分け
一度作成したマスクは、あとから編集することも可能です。透明パネル内のサムネイルをダブルクリックすれば、マスクの形やグラデーションを再編集できます。マスクは「上書き」ではなく、常に反映型なので、修正しながら調整していけます。
解除したい場合は、透明パネルのメニューから「不透明マスクを解除」を選択します。これで、マスクは完全に外れます。ただし、マスクに使っていたオブジェクト自体はそのまま残ります。もし、不要であれば削除も必要です。
「反転」と「クリップ」の違いも、意外と理解されていません。反転は、マスク効果を左右反転させるものです。白黒の役割が逆になるため、見え方がガラッと変わります。一方、クリップは、マスクの形状外を切り落とすかどうかの指定です。マスク内で透明な部分も含めて表示するかどうかが変わります。
操作上はシンプルに見えて、実は細かい設定の違いで仕上がりがまったく変わるのが不透明マスクです。慣れないうちは、透明パネルの挙動を何度か試してみると感覚がつかめます。適当にやってもそれっぽくはなる。でも、本当に思い通りにしたいなら、こうした細部の理解が欠かせません。
3. 実務での使用例:効果的なデザインへの応用テクニック
イラレの不透明マスクは、Photoshopでできることを、イラレで実現します。
また、情報を読みやすく整えたり、イラレの特性を活かした使い方もできます。
ここでは、実際の現場でよく使われている具体的な応用テクニックを紹介します。です。
①グラデーションで画像に自然な透明感を出す
画像をそのまま配置しただけでは、どうしても境界線がくっきりしてしまいます。
そこで便利なのが、イラレの不透明マスクによるグラデーション処理です。画像の端を徐々に透明にすれば、背景と自然に馴染み、全体の統一感がぐっと増します。
やり方は簡単です。画像の上に、白から黒に変化する長方形グラデーションを作成し、それをマスクとして適用します。これだけで、画像の端がフェードアウトするように透けていきます。背景と画像の境界が自然になるため、バナーやフライヤーなどでよく使われる手法です。
この技法の利点は、画像を「切り抜かず」に使えることです。Photoshopのようにマスクレイヤーを使う必要はなく、Illustratorの中で完結します。また、背景との色のなじみ方も自由に調整できるため、違和感のない合成が可能です。
ただし注意点もあります。グラデーションの滑らかさが粗いと、透明部分の境目が目立ってしまいます。マスクオブジェクトは高解像度で作るか、ベクトルで処理することが推奨されます。見た目の美しさを保つには、この点の意識が必要です。
②テキストに質感や視認性を加える活用法
テキストを視認させたいが、背景とぶつかってしまう――。
そんなときにもイラレの不透明マスクは活躍します。
単に文字にシャドウをつけるだけでは限界がありますが、不透明マスクを使えば、背景側をフェードさせて文字を引き立てることができます。
たとえば、写真の一部に「夏のセール開催中」といったテキストを配置したい場合。テキストの後ろに不透明マスクをかけた黒グラデーションを置くだけで、文字がくっきりと浮かび上がります。テキストそのものには手を加えず、背景側で調整できる点が大きなメリットです。
また、質感の演出にも使えます。文字の中にグラデーションを使って、部分的に透かすことで、金属や布地のようなリアルな質感を表現できます。アウトライン化せずに編集可能な状態でこうした表現ができるのは、Illustratorならではの強みです。
ただし、マスクによって文字が部分的に見えにくくなるリスクもあります。特に細いフォントや小さい文字では、透明部分が重なりすぎて可読性が下がることがあります。こうしたときは、マスクのグレーの濃度や範囲を微調整することが重要です。
③カレンダーやバナーなど日常デザインへの応用
イラレの不透明マスクは、日常的なグラフィック制作にも多く使われています。
特にカレンダーやバナー、チラシなどのテンプレート的なデザインで効果を発揮します。視線誘導、情報の整理、印象のコントロールなど、機能的にも優れた役割を果たします。
例えば、月間カレンダーの上部に季節の写真を入れるとき、全体にかぶせると数字が見にくくなってしまいます。そこで、写真の下半分に不透明マスクでグラデーションをかけると、背景が自然に薄くなり、日付がはっきり読み取れるようになります。
また、Webバナーでは、ユーザーの視線を「中央のメッセージ」に集中させたいことが多いです。背景画像の端にかけて不透明マスクを使用することで、中央の情報が際立ちます。画像のトリミングや再配置をしなくても、デザイン全体の重心をコントロールできます。
プレゼン資料や提案書でも同様です。写真をそのまま貼り付けるより、不透明マスクを使って見せたいエリアだけを強調すれば、伝わり方がまったく変わります。目立たせたいところと、背景に溶け込ませたいところ。その使い分けが、デザイナーとしての説得力につながります。
4. 初心者がつまずきやすいポイントとその対処法
イラレの不透明マスクは便利です。
が、その反面、正しく使わないと「なんか変」「反映されない」といった問題が起こります。
ここでは、初心者がよく直面するトラブルと、その解決策を実務レベルで解説します。
①マスクが反映されないときの原因と対処
イラレで不透明マスクを作ったのに「全然効果が出ない」「透けない」「変化がない」――。
これはよくある疑問です。
実は、その多くはマスクオブジェクトの設定ミスが原因です。
最もよくあるパターンは、「マスクが白黒になっていない」ことです。グラデーションは見た目が白黒でも、CMYKやRGBのカラー情報が残っていると、不透明マスクとして機能しません。白や黒に見えていても、色の数値を確認してK(ブラック)が100かどうかチェックしましょう。
次に、レイヤーの順序も重要です。マスクをかけたいオブジェクトより、マスク用オブジェクトが上に来ていないと正しく動作しません。また、選択順やグループ化されている状態によっても、マスク作成がうまくいかないことがあります。
さらに、透明パネルの設定ミスもよくあります。「反転」「クリップ」のチェックが無効になっていたり、意図と逆の状態になっていると、見た目が大きく変わります。思った効果が出ないときは、まずこの2つを見直してください。
こうした初歩的なミスは、慣れていてもやりがちです。トラブル時は「カラー設定」「レイヤー順」「透明パネルのチェック」を順番に確認すると、多くの問題が解決します。
②カラーモードやオブジェクト形式に注意
イラレの不透明マスクは、Illustratorのカラーモードによっても挙動が変わります。RGBとCMYKでは、白黒の扱い方に違いがあり、透明の見え方も微妙に異なります。特に印刷を前提とするCMYKでは、「黒=K100%」でないと効果が不安定になります。
また、マスクに使うオブジェクトの形式にも注意が必要です。ビットマップ画像をそのまま使うと、粗くなったり、境界線がぼやけたりすることがあります。できれば、ベクトル形式の図形やグラデーションを使う方が安定します。
画像をマスクとして使いたい場合でも、Photoshopで白黒変換したうえでIllustratorに配置するなどの工夫が必要です。そのまま貼り付けただけでは、思ったような効果が得られないことがあります。
さらに、カラーモードとリンク画像の組み合わせにも注意が必要です。リンク画像がRGBで、本体がCMYKというパターンでは、透明効果の表示が不安定になります。これはPDFや印刷で特に問題になりやすく、確認を怠ると事故につながります。
最終的な出力形式が何かによっても、使う素材やカラーモードを意識する必要があります。Illustratorだけで完結しない場合は、事前にワークフロー全体を想定しておくことが重要です。
③リンク画像・グループ化との関係性
意外と知られていない落とし穴が、「リンク画像」と「グループ化」の扱いです。
イラレの不透明マスクは、これらとの相性が悪いことがあります。リンク画像に直接マスクをかけても、うまく表示されなかったり、表示はされていても書き出し時に崩れることがあります。
原因は、リンク画像が外部ファイルとして処理されているためです。Illustrator内での処理が限定的になり、マスクとの連携が不安定になるのです。できるだけ画像は埋め込みにしてからマスク処理を行った方が安全です。
また、オブジェクトをグループ化したままマスクをかけると、思い通りの範囲に適用されないことがあります。特に複数のテキストや図形をグループ化している場合、マスクが全体にかからず、一部だけに作用するという現象も起きます。
このようなときは、一度グループを解除し、必要なパーツだけ選択してマスクを適用する方法が効果的です。グループを多用しているファイルでは、どの階層にマスクがかかっているかを見失いやすいため、注意が必要です。
初心者の方は、「一見うまくいってるように見えるけど、実はダメだった」という状態に気づけないことが多いです。見た目で安心せず、PDF書き出しや印刷プレビューで確認する習慣を持つと、トラブルを減らせます。
5. 不透明マスクの理解が広がる!よくある質問とその答え
イラレで不透明マスクをある程度使えるようになると、逆に疑問が次々に湧いてきます。
それはつまり、使いこなせてきた証拠でもあります。
この章では、実際の現場や学習の過程で多くの人が疑問に思うポイントを解説します。
①なぜ不透明マスクは白黒で操作するの?
「なんでカラーじゃダメなの?」「見た目がグラデになってれば良くない?」と思う人もいるかもしれません。
ですが、不透明マスクは白黒の明度情報を基準にして、透明度をコントロールする仕組みです。
白=100%表示、黒=100%透明、グレー=その中間というのが基本原則です。Illustratorはこの“明るさの差”を使って、「どの部分をどの程度見せるか」を計算しています。そのため、たとえカラーの赤や青でも、明度が違えば異なる透明度として処理される可能性があります。
しかし、カラーのままだと「色」ではなく「色の濃さ」が関与するため、意図通りの透明表現になりにくいです。特に、RGBの画像などでは、同じグラデーションに見えても透明度の変化が不自然になったり、白飛びや黒つぶれのような現象が起きます。
このような理由から、マスクには“明度の明確な白黒(またはグレー)”を使うのが鉄則です。Photoshopでも同様ですが、Illustratorでは特に白黒の設定が曖昧になりやすいため、カラー数値をしっかり確認するクセをつけることが重要です。
②不透明マスクとレイヤーマスクの違いは?
Illustratorユーザーの中には、Photoshopと併用している人も多いでしょう。
そうなると「レイヤーマスクとは何が違うの?」という疑問が自然に出てきます。実は、目的は似ていても、仕組みと使い方は大きく異なります。
Photoshopのレイヤーマスクは、レイヤー全体に適用されるものです。レイヤー内の全要素に対して透明処理がかかり、かつ「描き足し・消し戻し」が直感的にできます。いわば、「非破壊編集」が基本となる柔軟なマスクです。
一方、Illustratorの不透明マスクは、特定のオブジェクトグループに直接かかるマスクです。透明パネル内で個別に設定されるため、階層やグループの構造が影響しやすく、Photoshopよりも操作はやや複雑です。加えて、「描いて消す」という感覚よりは、「作って差し替える」といった感覚に近いです。
また、Illustratorの不透明マスクは基本的にベクトルオブジェクトベースで構築されるため、Photoshopのようなピクセル単位の細かい表現には向いていません。写真や質感表現ではPhotoshop、図形や構成制御ではIllustratorというふうに、使い分けるのが現実的です。
つまり、レイヤーマスクは「柔軟性が高い一方、ピクセル処理が前提」、不透明マスクは「構造的に管理されるが、制御は明確」という違いがあるのです。どちらが優れているというより、ツールに合わせて役割を分担すべきだということです。
③複数のマスクを使うとどうなる?
「画像の一部はグラデーションで透かして、もう一部は別のパターンで処理したい」――。
その際、「複数のマスクをかけられるの?」という疑問が出てきます。が、答えは「基本的に一つの不透明マスクしかかけられない」です。
Illustratorの不透明マスクは、「1つのオブジェクトグループにつき1つまで」というルールがあります。つまり、二重三重にマスクを重ねることはできません。そのため、複雑な表現をしたい場合は、複数のレイヤーやグループに分けて、それぞれに別のマスクをかける必要があります。
ただし、工夫次第で「複数マスクっぽく見せる」ことは可能です。たとえば、一つのマスクに複数のグラデーションや形状を組み込んだり、オブジェクトを分割してそれぞれに個別マスクをかけることで、見た目としては複雑な処理が実現できます。
また、透明度を変えるオブジェクトそのものにエフェクトを追加したり、描画モードを調整することで、マスクとは別の方法で制御することもできます。これはやや高度なテクニックですが、複数マスクの代替手段として覚えておくと便利です。
注意点として、こうした複雑な構成はファイルが重くなりやすく、印刷や書き出し時に不具合が出る可能性もあることです。最終用途に合わせて、見た目と構造のバランスをとる判断力が求められます。
6. 実践!イラレでマスクを使う
イラストレーターの写真やイラストの配置には、クリッピングマスク(以下マスク)という方法が用いられます。
マスクを使うことで、配置した写真やイラストを好きな形に切り抜いたり、デザインレベルが上がります。
- 写真を配置
- 切り抜く図形(オブジェクト)を作る
- 写真を下に、オブジェクトを上に配置してマスクを作成する
順番に見ていきましょう。
手順①:写真を配置

イラストレーターに写真やイラストを配置します。
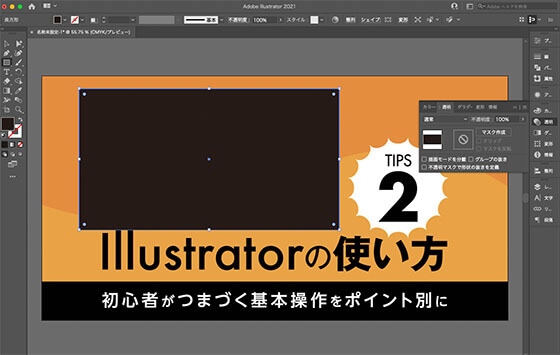
手順②:写真を切り抜くオブジェクトを作る

写真やイラストの上に直接範囲(オブジェクト)を決めましょう。今回は四角を選びました。もちろん「楕円形ツール」など使うと、四角以外の形にもできます。
そして、写真やイラストの上に直接範囲(オブジェクト)を決めましょう。
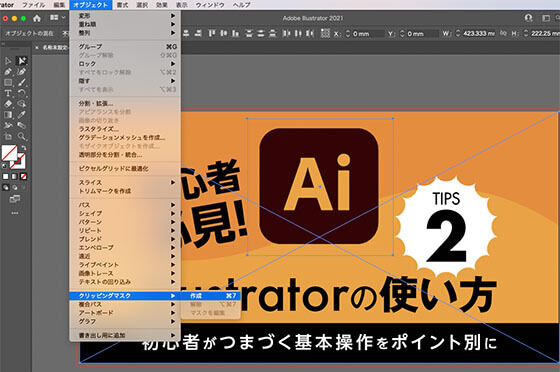
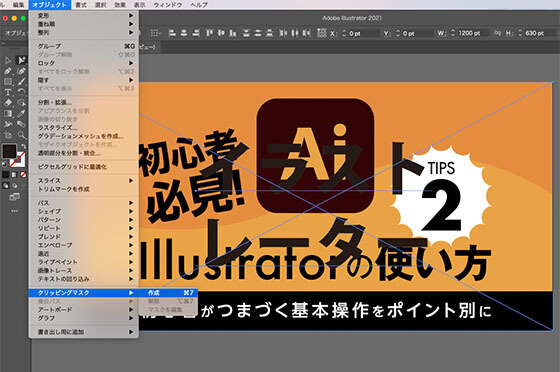
手順③:マスクを作成を選択


写真とオブジェクトを両方とも選択した状態で、メニューバーの「オブジェクト」から「クリッピングマスク」を選び、「作成」をクリックしてください。
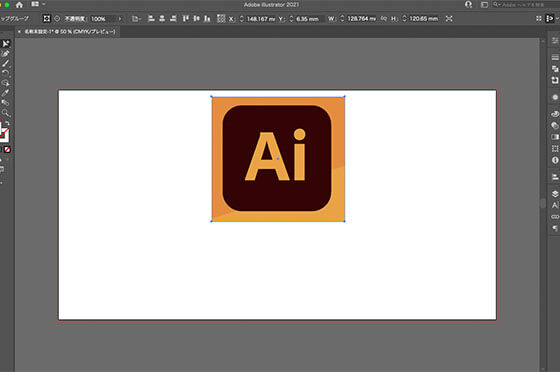
すると、先ほど範囲(オブジェクト)を指定した部分だけが切り抜かれて、それ以外の部分がマスク(隠される)されました。

配置する写真の一部をアップにして使いたいときなど、写真サイズをあらかじめ大きくします。
そして、イラストレーターでマスク作成すれば、余計な部分だけを取り除いてアップにすることができます。
④ 文字もオブジェクトにできる
その際に、オブジェクト(図形)のパスによって、さまざまなクリッピングマスクの形を作れます。
なので、デザイン性も高められます。また、図形だけでなくて、文字の形に合わせてクリッピングマスクで切り抜くことも可能です。


以前のイラストレーターでは、テキストを「アウトライン作成」で変換してからでないとできませんでした。
が、最新のバージョンでは、そのままパスが作れて、さらに便利になりました。
7. 実践!イラレ不透明マスクで写真を合成
イラストレーターでは、不透明度の調整で、写真に様々な効果がつけられます。
- 選択部分の不透明度を調整
- 2枚の写真を結合させてなじませる
- 上手くいかない人はレイヤーの重なり具合をチェック
こちらも順番に見ていきましょう。
① 選択部分の不透明度を調整
つぎに、選択した部分を「不透明度」のパネルで調整をします。


100%から下げると、選択ツール選んだ部分(オブジェクト)がだんだん透明になって下が見えてきます。
不透明度の調整は、アピアランスから行うこともできます。
イラストレーターの不透明度は使い方やアイデア次第で、印象的な効果をつけられる便利なエフェクトです。
② 2枚の写真を結合させてなじませる
さらに、不透明度を利用して、2枚の写真をなじませます。

この不透明度を利用すると、一見全く異なる画像でも、不透明度を使って自然に結合できます。
まず、2枚の写真を一部が重なるように配置しましょう。


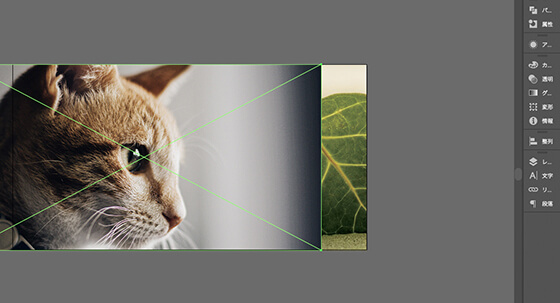
2枚のうち背景になる方を決めてから、重なっている結合部分にオブジェクトを作ります。
ここでは、より自然に結合させるため、ぼかしをつけてみましょう。
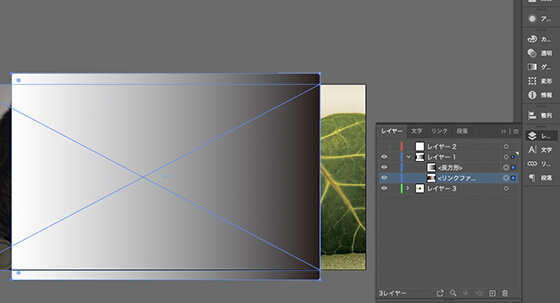
オブジェクト部分を選び、左のツールバー下部の「グラデーションツール」でグラデーション(白黒がおすすめ)をつけます。

上の写真からだんだん透明になって背景に馴染むようにしたいです。
なので、右のパネルの「レイヤー」タブで上の画像とオブジェクトを選択します。そして、透明パネルを呼び出して、「マスクを作成」をクリックして、「不透明マスクを作成」を選択してください。
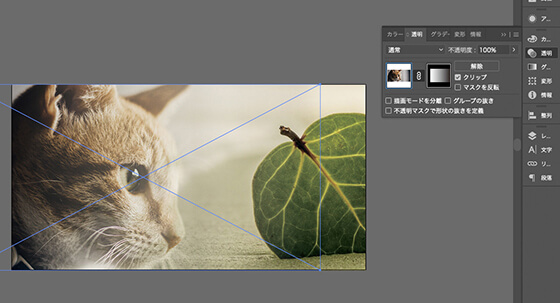
③ 上手くいかない人はレイヤーの重なり具合をチェック
やってみたけど、上手くいかない人はレイヤーの重なり具合をチェックしましょう。


すると、グラデーションに従って透明になるようにぼかしが入り、2枚の写真が自然な形で結合されました。
8. イラレ不透明マスクの完全ガイド!まとめ
イラレの不透明マスクは、一度使い方を覚えれば、Illustratorの表現力を一気に広げられる機能です。グラデーションや部分的な透明処理が自在にできるので、見た目のクオリティがぐっと上がります。
この記事で紹介した内容をベースに、まずは1つの画像やテキストで試してみてください。
慣れてくると、バナーやプレゼン資料、商品パッケージまで、幅広い制作物に活用できるようになります。
もし、「うまく表示されない」「思った通りにならない」といった場合は、今回紹介した対処法やFAQを振り返ってみてください。
基本をしっかり押さえれば、失敗も怖くありません。
これから不透明マスクをマスターして、あなたのデザインの幅を広げていきましょう!
\まずは7日間無料体験/
>> Illustrator(イラストレーター)の使い方⑥拡大縮小・回転・リフレクト・ツアー・オブジェクト
今回も最後まで読んでいただき、ありがとうございました!















コメント