Adobeアプリを使ったデザイン制作で、フォントのもつ意味は重要です。
フォントメーカーから購入することもあるけど、 Adobeユーザーなら、その心配がありません。
なぜなら、Adobeフォントが使えるから!
Adobeユーザー=Adobeフォントが使い放題!
そこで、今回の記事では、そんな便利なAdobeフォントについて
●商用利用はできるのか?
●使い方は?
●おすすめフォントは?
など、Adobeフォントの魅力についてご紹介します。
動画でも詳しくご紹介しています。ぜひ、ご高覧ください。
Adobeフォントとは?
Adobeフォントは、Photoshop、Illustrator、Premiere Proといった、Adobeソフト使用時に、使えるフォントサービスです。
一口にフォントといってもその種類は様々で、与える印象やデザインのクオリティを左右する重要な要素でもあります。


なので、どんなデザインにも対応することが可能です。
●豊富なフォント数を揃いているからさまざまなデザインに対応できる
●単体販売の人気有料フォントも多数
●プロクオリティを簡単に取り入れられる
Adobeフォントの料金は?
Adobeフォントは、Adobe creative cloud デスクトップアプリのユーザーなら、全員もれなく無料。

Creative Cloud
ユーザー無料
Adobe CCユーザーなら、Adobeフォントは全員無料。料金はサブスク料金に含まれているので、ユーザーは、Adobeフォントの全ラインナップに自由にアクセス可能。フォントの追加購入が必要ありません。

Creative Cloud
無償メンバーシップ
Creative Cloudユーザーでなくても、無償メンバーシップ(Adobe ID)に登録するだけで、Adobe フォントを無料で使用できます。ただ、無償メンバーシップの場合はフォント数が6,000に限定されます。

Adobeフォントは商用利用可能?
Adobeフォントは無料で商用でも使用できます。
ただし、ライセンスはAdobeユーザーに限定。
なので、受託などのビジネス利用では、クライアントがAdobeユーザーでないとライセンス違反になってしまう点にご注意ください。
○Adobeフォント経由=すべてのフォントが商用利用OK
×Adobeフォント経由じゃない場合=同じフォントでも商用利用不可の場合もある
商用利用の注意点
フォントの提供元の webサイトでは『商標登録不可』となっていても、Adobeフォントからアクティベートした場合は、問題なく、商用利用が可能です。
ただし、フォントをそのまま利用した商品を販売したり、データを再販することはNGです。
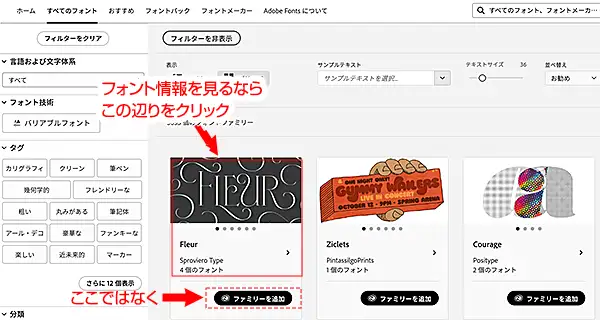
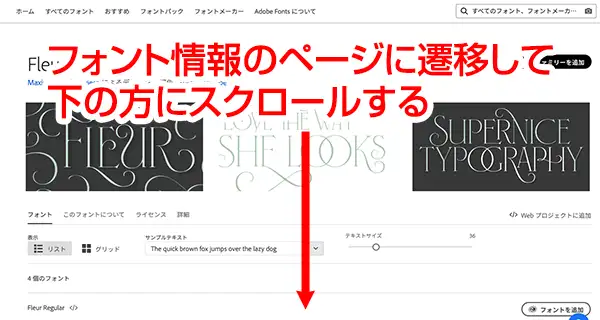
▼念の為、ライセンス情報を確認したい場合はこちら

フォントファミリーを追加ではなく、フォントをクリック

フォント情報のページに遷移したら、下の方にスクロール

それぞれのフォントのライセンス情報を確認できる
Adobeフォントは便利なWEBフォントも利用できる
Adobeフォントで嬉しいメリットは、WEBフォントも利用できること!
嬉しいメリット=WEBフォントでも利用できる
従来のフォントサービスは、使いたいフォントをPCのデスクトップから、インストールしておく必要がありました。
しかし、WEBフォントを利用すればインストールの必要なし。好きな時にAdobeフォントの豊富なライブラリから使うことができます。
WEBフォントはとても便利。でも商用利用時には少し注意が必要です。AdobeのWEBフォントの商用利用ライセンスは、Adobeユーザーに限られています。
Adobeユーザー自身のWEBサイトやデザインでの商用利用なら問題はありません。
しかし、WEBサイトやデザインを受託するケースでは、厳密にいえば、クライアントもAdobeユーザーでないとライセンス違反になってしまうので注意しましょう。


Adobeフォント一覧
Adobeフォントの書体一覧は、こちらからご覧いただけます。
Adobeフォントの使い方
Adobeフォントの使い方についてご紹介しましょう。
Adobeフォントの追加(アクティベート)方法
まれに、Adobeフォントが追加されないトラブルがあります。この原因は、Adobe Fontsが無効化になっている可能性が高いです。
「Creative Cloud Desktop」アプリを起動させ、環境設定を呼び出します。そして、Adobe Fontsを有効にすると、正常にフォントが追加されるでしょう。
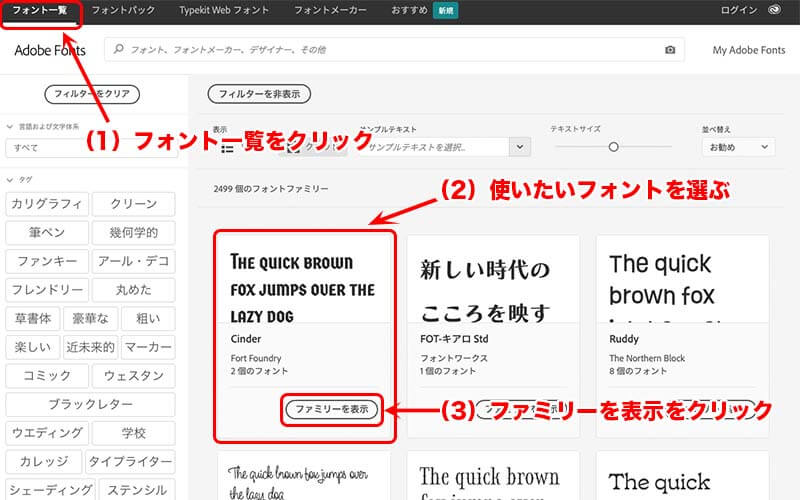
AdobeフォントをWEBで使う方法

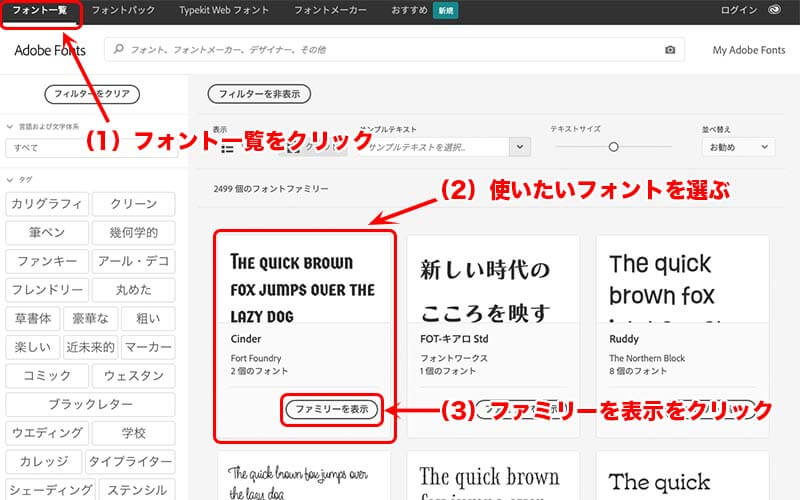
WEBフォントを利用する際も、Adobeフォント一覧から使いたいフォントを選び、ファミリーを表示」をクリックします。

表示されたフォント詳細ページ右側の「WEBプロジェクトに追加」をクリックします。

Adobe Creative Cloudにログインしていない場合は、ここでログイン画面になります。メールアドレスとパスワードを入れてログインします。

新規Webプロジェクトを作成します。好きな名前をつけて作成ボタンを押します。

HTMLのコードをコピーします。ワード ならテーマ内のheader.phpの冒頭部分にある<head></head>内に、ワードプレスでなければ、index.phpの<head></head>内に、FTPを使ってペーストします。
この手順で、AdobeフォントをWEBフォントとして使えます。
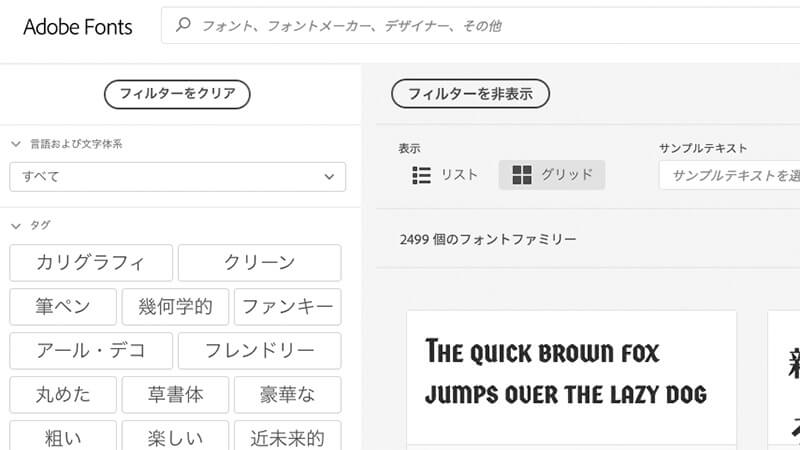
モード切り替えでフォント検索がスピーディになる
モード切り替えでフォント検索がスピーディになる
Adobeフォントのトップ画面では、デフォルトモードと日本語モードを切り替えることができます。日本語フォントのみを表示させたい場合は、検索もスムーズです。
また、ページ左側ではソートや条件を追加して絞り込み検索もできます。Adobeフォントは、種類や数が膨大ですが、検索機能が優れています。すぐに好みのフォントを探し出せます。
[ケース別]Adobeフォントのおすすめ5選
最後は、Adobeフォントの中から、ケース別に分けたおすすめ5選をご紹介します。
[日本語]フォントワークス筑紫書体シリーズ
![[日本語]フォントワークス筑紫書体シリーズ](https://videolab.jp/wp-content/uploads/2021/10/日本語フォントワークス筑紫書体シリーズ-のコピー.jpg)
フォントワークスは、人気のフォントメーカー。2021年には新たに11書体がAdobeフォントに加わりました。
中でもおすすめは「フォントワークスの筑紫書体シリーズ」です。
シックで落ち着いた筑紫書体はオシャレでもあり、日本語フォントを使ったデザインに最適です。
[日本語]モリサワフォント
モリサワフォントは、フォント業界の老舗、株式会社モリサワからリリースされているフォントです。
「モリサワフォント」も、Adobeフォントのライブラリに含まれています。
1948年(昭和23年)に設立以降、何度もグッドデザイン賞を受賞している名門。
モリサワフォントはBtoBといったビジネスシーンでも多く用いられている、社会的にも標準的な日本語フォントです。
![[日本語]モリサワフォント](https://videolab.jp/wp-content/uploads/2021/10/日本語モリサワフォント.jpg)
[日本語]ABキリギリス

ABキリギリスは、最近、注目を集めてAdobeフォントライブラリに加わりました。
ABキリギリスはフォントワークスの筑紫書体シリーズやモリサワフォントといったかたい雰囲気のフォントとは異なり、「かわいい」や「オシャレ」である点に特徴があります。
親しみやすいABキリギリスは食品パッケージにも用いられており、見やすさとデザイン性の高さから人気です。
[英語]Garamond Premiere Pro
英語のフォントなら、「Garamond Premiere Pro」がおすすめです。
Garamond Premiere Proは数あるフォントの中でも歴史が古く、様々なシーンで使われてきた実績があります。英語フォント選びで迷ったら、Garamond Premiere Proを選んでおけば安心できるでしょう。
より線の太いものなら「Williams Caslon Text」、高級ブランドロゴのような雰囲気を求めるなら「Mrs Eaves」もおすすめです。
Adobeフォントは英語フォントも豊富なため、ほとんどのニーズに対応できます。

[数字]DIN2014

数字フォントなら、「DIN2014」がおすすめです。
DIN2014は先日閉幕した東京オリンピック・パラリンピックのロゴに用いられたことでも有名であり、身近なところではユニクロにも採用されています。
DIN2014は、誰が見ても分かりやすく認識しやすいフォントになっています。
かデザイン性にも優れているのが大きな特徴で、数字だけでなく英語フォントとしてもおすすめできます。
Adobeフォントの使い方・まとめ
Adobeフォントの概要から、使い方やおすすめのフォントについてご紹介しました。
以下、まとめです。
●Adobe Creative Cloud製品ユーザーなら誰でも無料で利用できる
●総数は2万以上で、日本語フォントも4000種類以上から選べる
●商用利用OK(一部例外あり)
●フォントワークスやモリサワフォントといった人気のあるフォントがある
●ABキリギリス、Garamond Premiere Pro、DIN2014など、プロフォントもおすすめ
●使い方はとても簡単。Adobe Fontsからアクティベートを有効にするだけ
●出力されたコードをHTMLにコピーすれば、WEBフォントとして使うことができる。
Adobeフォントは無料で商用利用が可能です。
しかし、ライセンスはAdobeユーザー限定なので、受託などのビジネス利用では、クライアントがAdobeユーザーでないとライセンス違反になってしまう点にご注意ください。
Adobeフォントはデザインだけでなく、ビジネスなど様々なシーンで利用されるプロクオリティのフォントを無料で利用できます。
もし、Adobeユーザーでまだ使ったことがないという方は、ぜひこの機会にAdobeフォントを使ってみてください。
今回も最後まで読んでいただいて、ありがとうございます!