Illustrator(イラストレーター )は、DTPデザイン作業の中心ソフト。でも、できることが多すぎて、初心者には、つまづきポイントがいっぱいです。
どこをどういじったらいいのか?途方に暮れる…という方も多いのでは?
そこで『ビギナー向けのIllustratorの使い方』として、全部で15項目を、3項目ずつ合計5回にわたってお伝えしています。今回は、その第2回目『Illustratorの使い方|初心者がつまづく基本操作をポイント別に②』です。
今回の記事では、初心者が最初につまづいてしまう『マスクの作成』、Photoshopではよく使う『不透明度で写真を調整』、イラレ操作の基本『線と塗りの違いを覚える』をお伝えします。
(5)不透明度を使って配置した写真の濃さを調整
(6)線と塗りの違いを覚えて、文字を読みやすく
(4)ここがポイント/マスク作成
イラストレーターの写真やイラストの配置には、クリッピングマスク(以下マスク)という方法が用いられます。マスクを使うことで、配置した写真やイラストを好きな形に切り抜いたり、デザインレベルが上がります。
手順1:写真を配置

イラストレーターに写真やイラストを配置します。
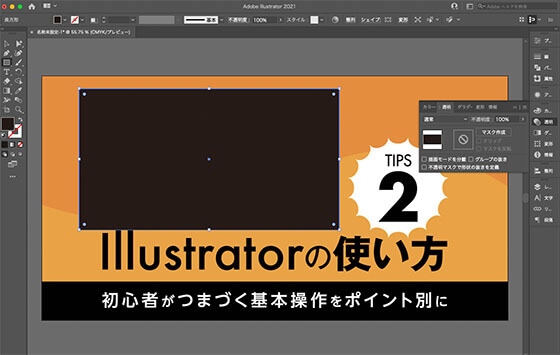
手順2:写真を切り抜くオブジェクトを作る

写真やイラストの上に直接範囲(オブジェクト)を決めましょう。今回は四角を選びました。もちろん「楕円形ツール」など使うと、四角以外の形にもできます。
そして、写真やイラストの上に直接範囲(オブジェクト)を決めましょう。
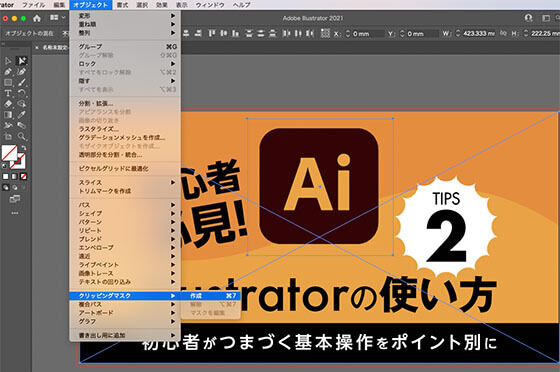
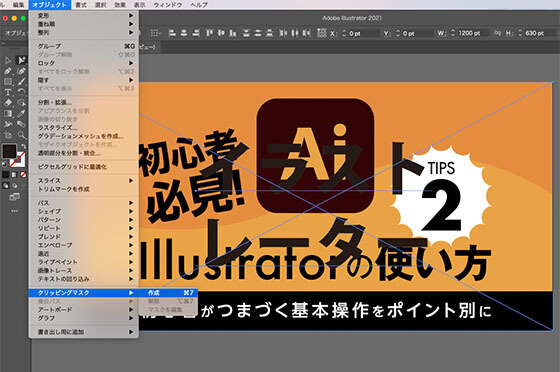
手順3:マスクを作成を選択


写真とオブジェクトを両方とも選択した状態で、メニューバーの「オブジェクト」から「クリッピングマスク」を選び、「作成」をクリックしてください。
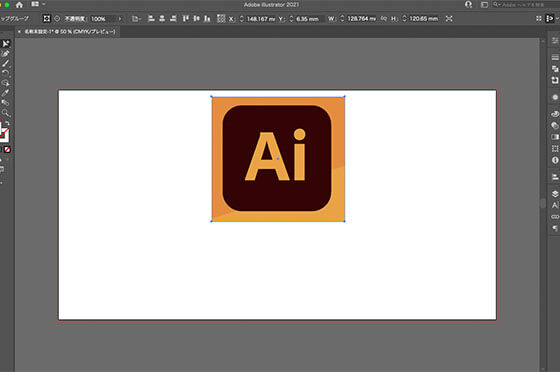
すると、先ほど範囲(オブジェクト)を指定した部分だけが切り抜かれて、それ以外の部分がマスク(隠される)されました。

配置する写真の一部をアップにして使いたいときなど、写真サイズをあらかじめ大きくし、イラストレーターでマスク作成すれば、余計な部分だけを取り除いてアップにすることができます。
文字もオブジェクトにできる
その際に、オブジェクト(図形)のパスによって、さまざまなクリッピングマスクの形を作れるので、デザイン性も高められます。また、図形だけでなくて、文字の形に合わせてクリッピングマスクで切り抜くことも可能です。


以前のイラストレーターでは、テキストを「アウトライン作成」で変換してからでないとできませんでしたが、最新のバージョンでは、そのままパスが作れて、さらに便利になりました。
(5)不透明度で写真を調整
イラストレーターでは、不透明度の調整で、写真に様々な効果がつけられます。
選択部分の不透明度を調整


選択した部分を「不透明度」のパネルで調整をします。100%から下げると、選択ツール選んだ部分(オブジェクト)がだんだん透明になって下が見えてきます。
不透明度の調整は、アピアランスから行うこともできます。
イラストレーターの不透明度は使い方やアイデア次第で、印象的な効果をつけられる便利なエフェクトです。
2枚の写真を結合させて馴染ませる

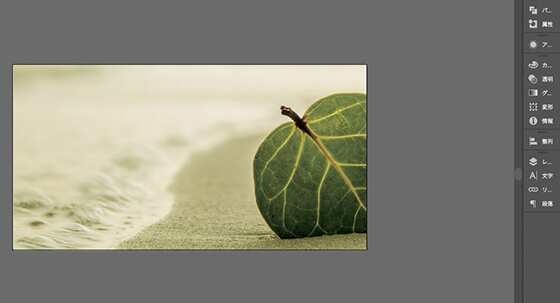
この不透明度を利用すると、一見全く異なる画像でも、不透明度を使って自然に結合できます。まず、2枚の写真を一部が重なるように配置しましょう。


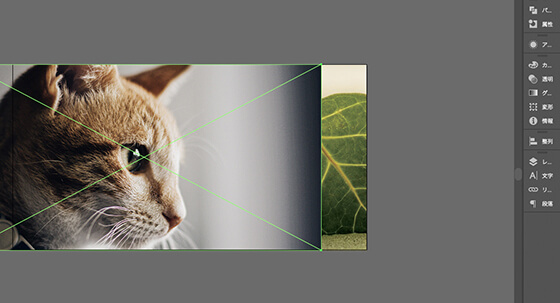
2枚のうち背景になる方を決めてから、重なっている結合部分にオブジェクトを作ります。ここでは、より自然に結合させるため、ぼかしをつけてみましょう。
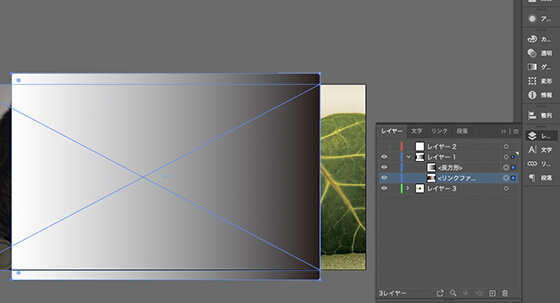
オブジェクト部分を選び、左のツールバー下部の「グラデーションツール」でグラデーション(白黒がおすすめ)をつけます。

上の写真からだんだん透明になって背景に馴染むようにしたいので、右のパネルの「レイヤー」タブで上の画像とオブジェクトを選択します。そして、透明パネルを呼び出して、「マスクを作成」をクリックして、「不透明マスクを作成」を選択してください。


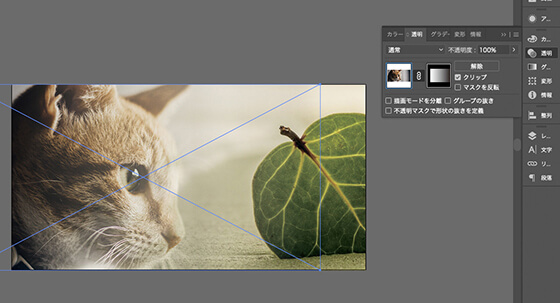
すると、グラデーションに従って透明になるようにぼかしが入り、2枚の写真が自然な形で結合されました。
(6)線と塗りの違いを覚えて、文字を読みやすく
イラストレーターの文字や図形に色を付けるときには、かならず操作をするものを『選択』するという作業が基本になります。その際、選択には『線』の選択と、『塗り(面)』の選択があることを覚えておく必要があります。
文字や図形の場合
文字や図形の縁取りをおこなうと、線と塗りの違いがよくわかります。
例としてなにかテキストを打って、右パネルから『カラー』をクリックしてみましょう。CMYKやRGBで、色の調整ができるパネルです。それぞれの色を%で調整します。
-.jpg)
この時、縁取りの枠を「線」、中を「塗り」と表現します。線に色をつければ、縁取りのある文字が作れます。線を無色にすれば、塗り(面)だけに色を付けられます。
内側の面が「塗り」
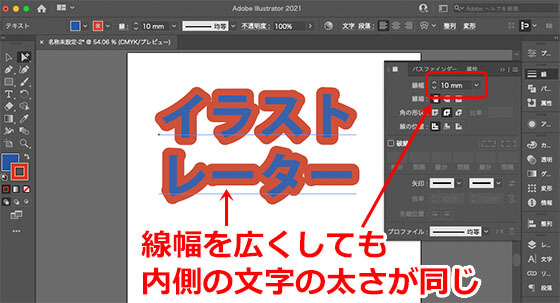
線の幅を大きくすると塗りに浸食する
線幅を大きくすると、文字の縁どりが大きくなります。ただ、文字の場合、線幅の設定を大きくすると、塗りの部分が侵食されて、面のスペースが少なくなります。


なので、文字に大きな縁取りをしたいときには、
・パネルから線を選んで、線幅を大きくする
・すると、元の文字幅はそのままで背面にコピーした文字の縁だけが外側に拡大する

背面にコピーした方の文字を、右パネルの「線」から「線幅」を拡大します。さらに角の形状を中央の「ラウンド結合」にすると、丸みのある縁どりに変化するので、見た目もよくなります。
このとき、コピーした方の文字の「線」と「塗り」は、かならず同じ色しておくのがポイントです。

2重に縁取り

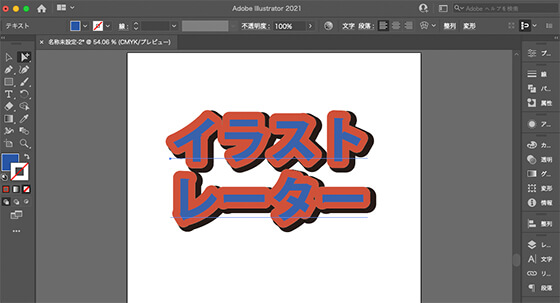
また、背面コピーは、真上にコピーされます。これを、繰り返して、色を変え、少しずらすことで、立体感を出したバリエーションも作れます。
背面コピーした方の文字をさらに背面コピーすると、2重縁取りができます。2つの目縁ドリ文字の線幅をさらに大きく設定して、線と塗りを黒くすると、写真のようになります。
Illustratorの使い方|初心者がつまづく基本操作をポイント別に② まとめ
Illustratorの使い方について、まずは新規作成から写真を配置するところまでお伝えしました。
●不透明度を使って配置した写真の濃さを調整
●線と塗りの違いを覚えて、文字を読みやすく
をご紹介しました。
今回も最後まで読んでいただき、ありがとうございました!















とは?400.webp)
コメント