デジハリのAdobeマスター講座に入学すると、Adobe Creative Cloudコンプリートプランと一緒に、動画で学べる通信教育を受けることができます。
社会人なのに、学生・教職員版並みの金額で、Adobe CCコンプリートプランが安く買える!ってだけでお得だけど、どんなことが学べる講座なのか?
気になるって人いますよね?
というわけで、今回の記事では、このデジハリの【HTML/Dreamweaver実習】を実際に受講してみました。
HTMLを全く知らない初心者が受講するとどうなるのか?記事にしてみました。
結論からいうと、社会人にとって、デジハリさんなどからのAdobe製品購入は、金額面も含めて最強です。
目次
デジハリのAdobeマスター講座【HTML/Dreamweaver実習】の概要

今回は【HTML/Dreamweaver実習】を体験しました。
基本的には、これからスキルを学ぼうとする初心者向けの講座です。
まったくの初心者にHTMLがどこまで理解できるのか?興味があります。
●オリエンテーション
学習の進め方 / リファレンスの紹介 / サンプルファイルの確認 / Dreamweaverでの学習の準備 / GoogleCromeでの学習準備●WEBの基本
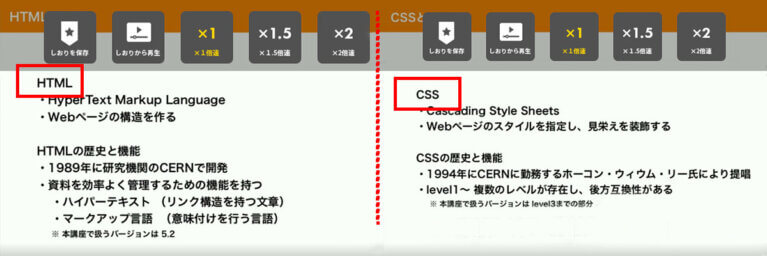
webページを表示するしくみ / webページをつくるファイル●HTMLの基本
HTMLとは / HTMLの基本構文 / HTMLに必須の要素 / HTMLを記述する際の注意 / リンク構造を作る / 全ての要素を確認する / テキストコンテンツに関する要素 / コンテンツセクショニングに関する要素 / 画像とマルチメディアに関する要素 / テーブルに関する要素 / フォームに関する要素 / その他、覚えておきたい要素 / SEO対策、SNS対策 / 地図、動画の読み込み / コンテンツモデルについて●CSSの基本
CSSとは / CSSの基本構文 / CSSを記述するところ / CSSの学習を始める前の準備 / セレクターの種類 / 擬似クラス / 疑似要素 / セレクターの組み合わせ / CSSを記述する際の注意 / 文字・行に関するプロパティ / トピックス / 背景に関するプロパティ / ボックスに関するプロパティ / 表示・配置に関するプロパティ / アニメーションに関するプロパティ / レイアウト●JavaScript
JavaScript
受講手順
【HTML/Dreamweaver実習】のログインからの流れです。

上記のページからログインします。

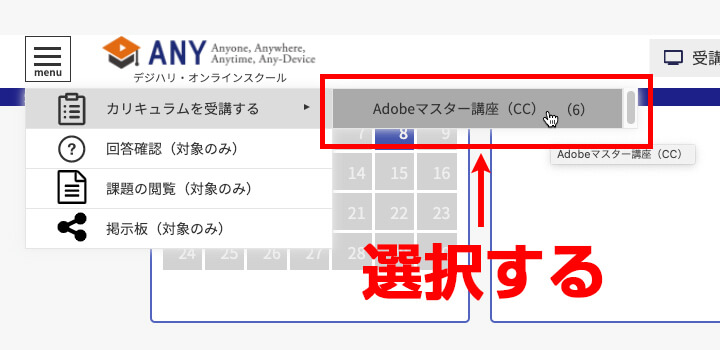
左上にある3本線のメニューをクリックして「カリキュラムを受講」

「Adobeマスター講座」を選択します。

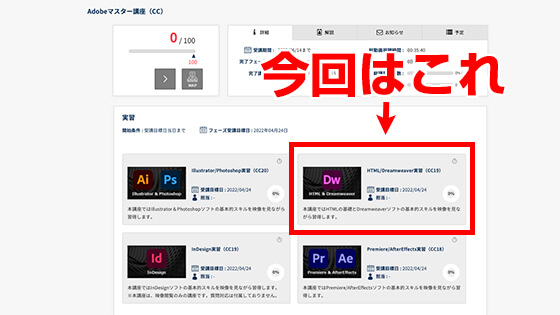
受講する講座を選びます。今回はHTML/Dreamweaverです。

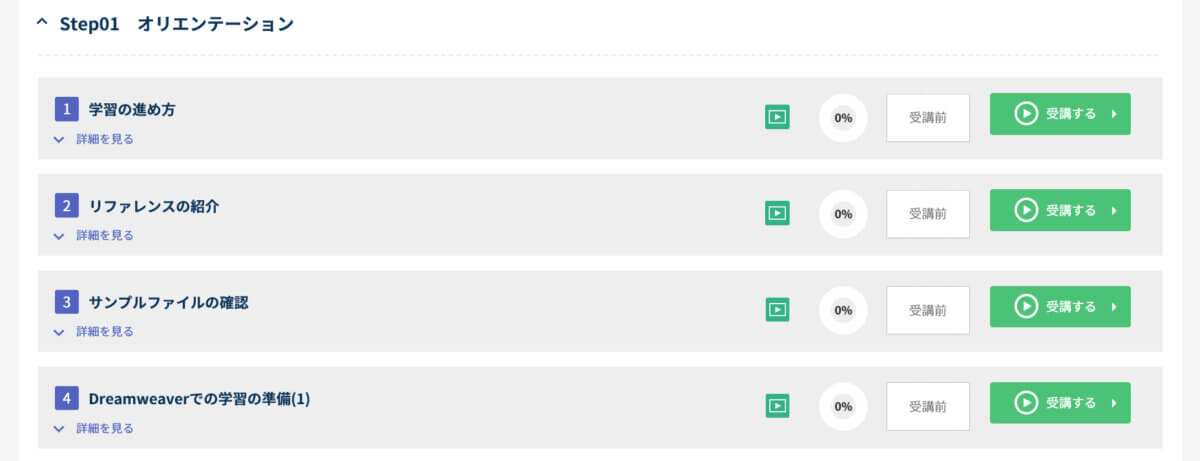
STEPから受講する内容を選んで、受講スタートです。

テーマごとに分けられたStepの中に、HTMLの知識やDreamweaverの操作ごとに収録された動画が入っています。
右側の「受講する」をクリックすると動画が見られます。
HTML/Dreamweaver実習は大ボリューム

【HTML/Dreamweaver実習】は、全部で31Stepの大ボリュームでした。
HTMLは、ホームページを作る言語。Dreamweaverは、HPを構築するソフト。
どちらも覚えるのが大変そうだと思ったけど、案の定、すごいボリュームです(苦笑)。

【HTML/Dreamweaver実習】で学べる内容
【HTML/Dreamweaver実習】の目的は、リファレンスの提供です。
リファレンス=機能や仕様、使い方といったマニュアルの提供
リファレンスなんて言われたら、初心者の方は「?」と戸惑うかもしれませんが、HTMLの知識やDreamweaverの使い方、参考資料、例を分かりやすく教えてくれる、ということです。
各動画は短く見やすい

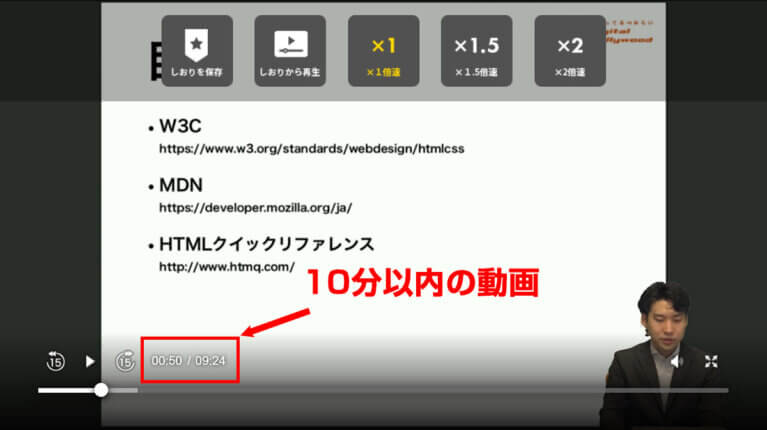
初心者にとって、HTMLは、簡単に理解できるものではありません。
講座内容や動画の時間が長いと、集中を保つのは難しいでしょう。
しかし【HTML/Dreamweaver実習】は、すべて10分以下の短い動画で構成されていました。短い動画にすることで、受講者が集中力を保てるように配慮されているのだと思います。
Google Chromeを使った学習

Dreamweaverは、主にWEBページの制作に用いられるAdobeのアプリです。
【HTML/Dreamweaver実習】では、WEBブラウザのGoogle Chromeを使って学習が進められます。
Microsoft Edge、Fire Foxなど様々なWEBブラウザがありますが、世界的シェアの多いGoogle Chromeを日頃から使っている人には安心です。
(感想)デジハリのAdobeマスター講座【HTML/Dreamweaver実習】の高評価な点

実際に受講した体験から感じた、デジハリのAdobeマスター講座【HTML/Dreamweaver実習】の高評価な点についてお話ししたいと思います。
Dreamweaverの基本操作プラスHTML/CSSの知識も身に付けられる

Dreamweaverを使いこなすには、HTML/CSSの知識が必要です。が、HTML/CSSに触れたことのない初心者の方にとって、その知識を覚えるのは簡単なことではありません。
しかし、【HTML/Dreamweaver実習】では、未経験の初心者でも迷わないように、HTML/CSSの基本的な知識からレクチャーしてくれます。
HTMLの基礎的な知識を体系的に学ぶ

HTML/CSSの基本的な知識を体系的に学ぶことは、将来的にDreamweaverを使って仕事をしていく上でも大きなメリットになるでしょう。

さらにWEBページを表示させる仕組みや、構成するファイルについてもレクチャーしてもらえます。
普段何気なく閲覧しているWEBページについて知識が深まることは、とても貴重な体験でした。
動画だからDreamweaverの使い方が覚えやすい

【HTML/Dreamweaver実習】は、講義と実習がセットになっています。
まずHTML/CSSについて学び、次にDreamweaverでそれを実際に使ってWEBページを作ってみるという流れです。
動画を見ながら講師と一緒に操作していくので、確実性の高い学習が可能です。
SEO対策・SNS対策もカバーする

【HTML/Dreamweaver実習】では、Dreamweaverを使ったWEBページ作りだけではなく、運用するためのSEO対策やSNS対策もカバーしています。
WEBページを制作する目的は、情報をできるだけ多くのユーザーに見てもらうためです。
WEBページを作る段階から、アクセス数を増やす取り組みが必要なため、将来的に役立つ実用的なSEO対策についても学ぶことができます。
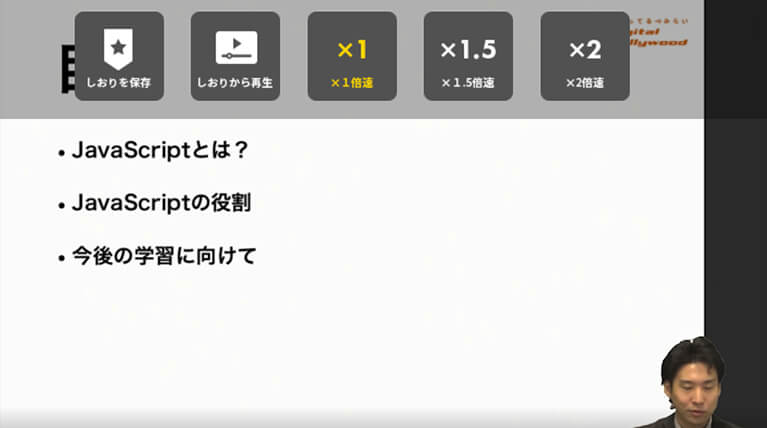
最後のStepはJavaScript

【HTML/Dreamweaver実習】の最後のStepは、JavaScriptがテーマです。
JavaScriptは代表的なプログラミング言語のひとつですが、Dreamweaverで使うHTML/CSSとも深い関係にあります。
【HTML/Dreamweaver実習】では、WEB制作に関する基本部分をカバーしていますが、将来的に学ぶべきテーマについても、受講者に示してくれていました。
(感想)デジハリのAdobeマスター講座【HTML/Dreamweaver実習】の低評価な点は?

ここでは逆に【HTML/Dreamweaver実習】の初心者的に(デメリットというほどでもないけど)低評価な部分の感想を述べたいと思います。
初心者には専門用語を覚えるだけで精一杯かも

AdobeのWEBページ制作アプリには、DreamweaverとXDがあります。XDは直感的なソフトで、Dreamweaverはそれよりも難しいという印象があります。
その理由は、HTML/CSSといった専門知識が求められるから、です。
全く知識のない初心者にとって、聞いたことのない専門用語がどんどん登場してきて、その用語を覚えるだけでいっぱいいっぱいになってしまいます。

【HTML/Dreamweaver実習】は、ボリューム、クオリティ、どちらも素晴らしいですが、それ故に、初心者は、動画閲覧可能な期間内には、すべてを見れない可能性もあります。
すでにHTML/CSSの知識がある人には物足りない可能性

受講者の中には、完全な初心者だけでなく、Adobe Dreamweaverの使い方だけを学びたい方もおられるでしょう。
【HTML/Dreamweaver実習】は、初心者向けの構成のため、すでにHTML/CSSの知識をもった受講者にとっては、物足りない内容だと思います。
もう少し専門的な内容が知りたい人には、『デジハリオンラインスクールのDreamweaver専門講座』を受講するのがオススメです。
完全な初心者が受講すると?
今回、筆者は、HTML/CSSやプログラミングといった知識が全くない初心者として【HTML/Dreamweaver実習】を受講しました。
私のような完全にゼロからのスタートの場合、理解するのが難しかったです。
たとえば、カリキュラム冒頭のオリエンテーションから「リファレンスを提供する講座です」と言われても、「リファレンスって何?」という状態でした(苦笑)。(←すぐに検索しました)
次々に登場するHTML/CSSの専門用語も初めて耳にするものばかりだったため、それを覚えるだけで必死でした。
どのように活用するのが良いのか?
【HTML/Dreamweaver実習】のカリキュラム自体は、とても充実した内容だと思いました。
しかし、ゼロからスタートするような初心者にとって、全てのStepを動画で1回見ただけでは、スキルの習得は困難だと思います。
もちろん、何回も動画を見ることで、理解は深まると思います。が、動画閲覧期限内があるので、それが可能なのかは疑問です。
なので、まったくの初心者の場合には、HTML/Dreamweaverの大まかな内容を掴むための第一ステップとして活用するのが、現実的です。
●初心者=大まかな内容を掴む第一ステップとして活用。
●経験者=知識がある人から見れば、物足りないかも…。
デジハリのAdobeマスター講座 体験記②【HTML/Dreamweaver実習】まとめ
【HTML/Dreamweaver実習】は、Dreamweaverの使い方だけでなく、HTML/CSSの基本的な知識についても学習できます。
今までHTML/CSSに触れたことがない初心者の方にとって、WEBページ制作に必要な知識を学べる貴重な機会になるでしょう。Dreamweaverを使った実習とセットになっているので、知識やスキルが定着しやすいカリキュラムになっています。
ただし、初心者向けの内容とは言っても、初めての人にとって、HTML/CSSを学ぶのは、それほど簡単なものではありません。
まずは、HTML/Dreamweaverの大まかな内容を掴むための第一ステップとして活用するのがオススメです。
今回も最後まで読んでいただき、ありがとうございました!