
Adobe XDは、Webサイトのデザインソフトです。
イラストレーターやフォトショップよりも動作も軽くて、快適に作業が可能ですが、あまり使ったことがない、という人もいらっしゃいますよね?
というわけで、今回の記事では、デザイナーに限らずディレクターやエンジニアにも愛用されているAdobe XDの魅了についてお伝えします。
●Adobe XDってどんなソフトなの?
●Adobe XDの基本的な操作方法について
●Adobe XDの便利機能について
●さらに使い勝手がよくなるプラグインは?
●Adobe XDを効率的に覚える講座


Adobe XDは、メンテナンスモードに入っており、現在、購入ができません。
理由は、Figma(よみ:ふぃぐま)というスマホのインターフェースなどを作成するのに便利なデザインソフトを、Adobe社が買収したためです。
そのため、同様の機能を持つAdobe XDは、すでにダウンロードや購入ができず、今後、どこかのタイミングで、figmaに、そのポジションが代わる可能性があります。
すでに、Adobe Creative CloudのラインナップにXDの表記を見ることはできません。
目次
Adobe XDを使う前に
早速、Adobe XDを使った操作方法をご紹介します。まずは、最初に確認しておきたい基本的な操作画面についてです。
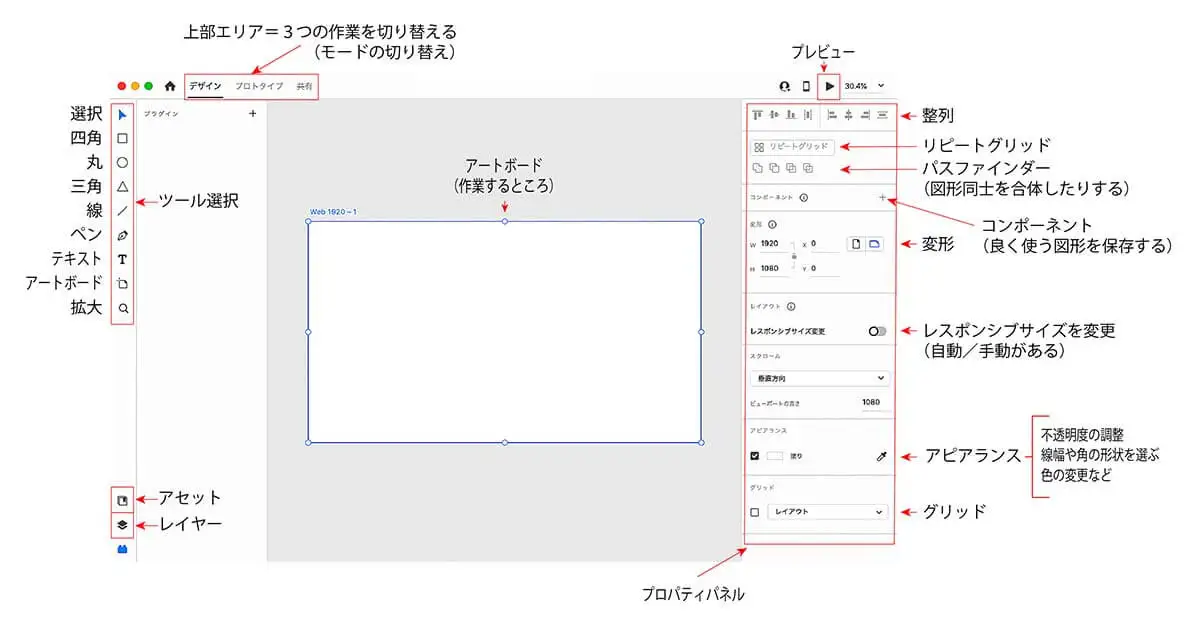
3つのエリアメニューの見方
アートボードを囲うメニューは大きく分けて3つあります。
上部=デザイン、プロトタイプ、共有の切り替えメニュー
左側=文字や図形のツールバー
右側=色やサイズ、フォントの切替をするプロパティ画面

図形を作成したり、文字を挿入したりなど、作業の目的に合わせて選択します。アートボードを増やしていく際も、ここから追加することができます。
ホームボタンの隣に並ぶのは切替えメニュー。XDではデザイン、プロトタイプ、共有を行うことができ、切り替えはここでできます。
アートボードに配置した図形やテキスト色やフォントサイズを調整します。XDの便利機能、リピートグリッドもプロパティ画面で選択します。
Adobe XDの作業手順
作業手順は、次の通りです。
(1)アートボード作成で大きさを決める
(2)文字を入れる
(3)図形ツールでオブジェクトデザイン
(4)画像の配置
順番に見ていきましょう。
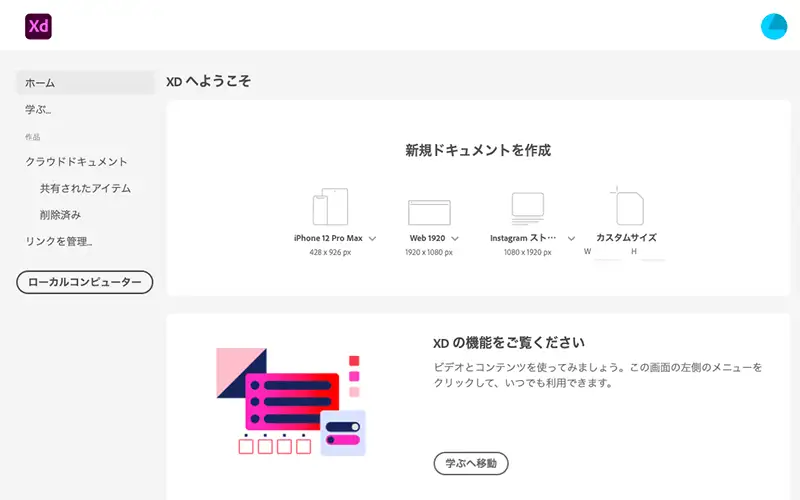
(1)アートボード作成で大きさを決める

まずはアートボードで作業スペースを決めます。
Adobe XDでは、iPhoneやsurfaceといったメジャーなデバイスサイズや、インスタグラムのストーリーやツイッターの投稿に適したサイズまで用意されています。
数値を入力すれば、好きな大きさのオリジナルサイズに、アートボードを作成することも可能。作成目的に合ったサイズのアートボードを選択しましょう。
(2)文字ツールで文字を入れる

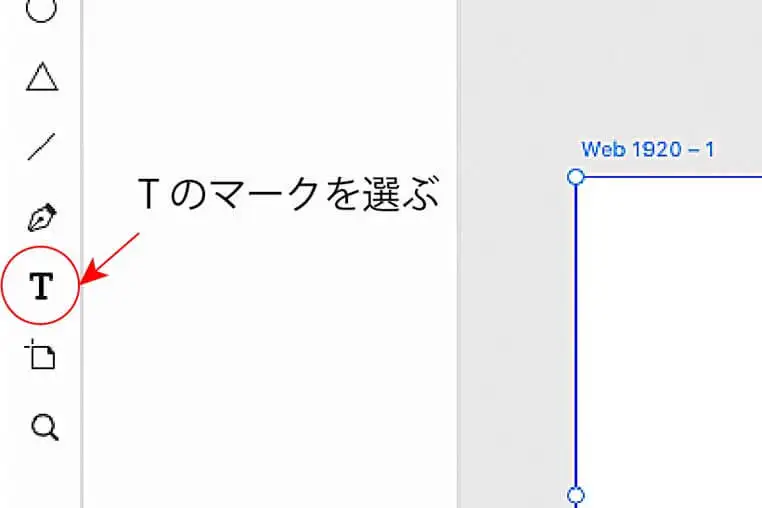
アートボードに文字を挿入する際はツールバーからTのアイコンを選択します。
アートボード上で文字を入れたい範囲をドラッグし、文字を入力するだけです。もしパワーポイントを使ったことがあるなら、ほぼ変わらない操作感です。
文字に色を付けたり、フォントを変えたりしたいときは、図形と同様に右側のアビアランスから設定します。
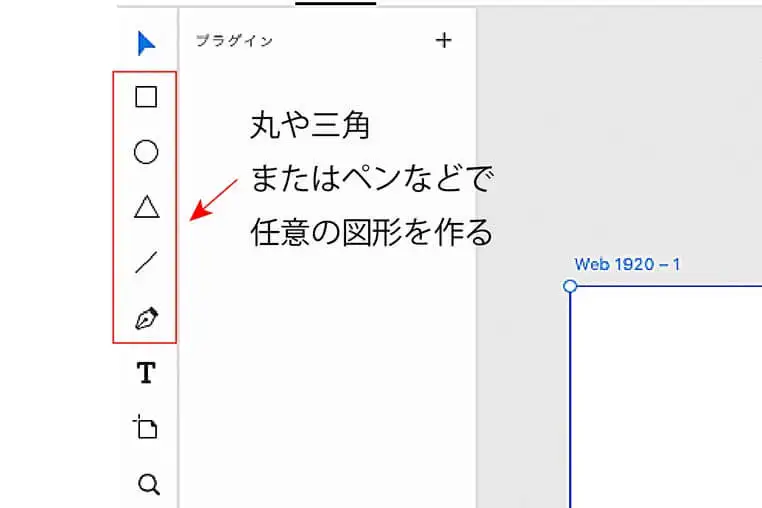
(3)図形ツールでオブジェクトデザイン

描画ツールを用いて、図形を作成することが可能。長方形、円形、楕円形、線、ペンの5種類が用意されています。
作りたい図形を選択したら、アートボード上でドラッグして図形を作成します。拡大・縮小や回転をするときは選択ツールに替え、ドラッグして調整しましょう。
図形を作成した後、右側メニューのアビアランスより、図形に色を付けたり、シャドウを入れたりすることができます。また、図形をいくつか作成して合体させることにより、自由自在にアイコンの作成をすることも可能です。
(4)画像配置
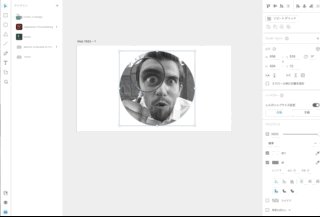
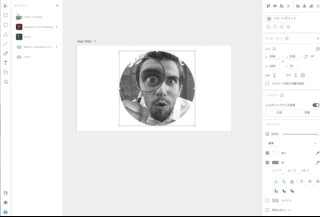
画像写真を、図形ツールで作っておいたオブジェクトのなかにドラッグ&ドロップすると、そのなかに簡単に配置ができます。
逆に素材を先にドラッグ&ドロップして、その上に図形を配置して「オブジェクト」の「シェイプでマスク」の手順で、写真素材をその図形に切り抜くこともできます。

この機能で便利なことは、パソコン上のファイルからだけじゃなくて、開いているサイトの画像もドラッグ&ドロップできること。いちいち、デスクトップに保存する手間が省けるだけでも、時間短縮に役立ちます。
ただし、著作権には注意して下さい。
チュートリアルでできることを確認
無料の体験版ではチュートリアルで基本的な使い方を確認することができます。
アートボードの拡大、縮小方法をチェックしたり、各メニューで何ができるか確認したりするなら、まずはチュートリアルを開いて手を動かしてみましょう。
Adobe XDの便利機能の使い方
続いては、Adobe XDの便利機能をご紹介します。
(1)リピートグリッド
(2)プロトタイプの作成
(3)実際の流れを確認できる
(4)データの共有と共同作業
について、それぞれ見ていきましょう。
(1)リピートグリッド
XDならではのツールであり、利便性の高いリピートグリッド。規則性をもったデザインを作成するための機能です。
既に配置した図形や文字を、縦や横に並べたいときに便利です。
リピートグリッドを使用する際は、まず図形や文字を1つ配置し、選択。次にプロパティ画面からリピートグリッドを選択すると、選んだ要素が緑の枠で囲まれます。

並べたい方向へハンドルをドラッグすると、選択した図形や文字が複製されます。
間隔を調整したいときは要素と要素の間にカーソルを当てます。間がピンク色に変わるので、ドラッグして広げたり狭くしたりすれば、簡単に間隔を調整することができますよ。
(2)プロトタイプの作成
一通りアートボードへの素材の配置をして、デザイン作業が終わったら、次は、プロトタイプに切り替えましょう。アートボードとアートボードを繋げて画面遷移をさせてみます。
画面左上のメニュー、プロトタイプを選択します。要素を選択すると、右側に矢印が出てくるので、ドラッグして遷移させたいアートボードへ繋げます。

正しく遷移するか確認したい場合は、画面右上の再生マークのような、プレビューボタンをクリックします。
別ウィンドウで作成したアートボードが表示されるので、遷移元の要素をクリックして、画面が変わるか確かめましょう。
XDのアプリが入ったスマホが手元にある場合、USBケーブルでパソコンに接続することでスマホでも遷移できるか確認できますよ。
(3)実際の動きを確認できる

Adobe XDでできることとして最も特筆すべきなのが、このプロトタイプで、ホームページの実際の流れを視覚的に確認できることです。
1ページごとにデザインした素材同士を、ホームページやアプリ上において、どの部分をクリックすると次のページに移るのか、などをAdobe XDで設定することが可能です。
XDのアプリをインストールしたスマホをUSBで接続すれば、作成したデザインの動きをスマホで確認することができますよ。
(4)データの共有と共同作業

チームメンバー全員のPCにAdobe XDが入っていれば、1つのファイルを複数人で共有、共同作業を行うことも可能。
仕事を分担して、ページ別に作業をおこなえます。チームメンバーが、それそれ別々のアートボードで作業をして、共有ボタンから「開発」「リンクを作成」で共有用のURLを発行できます。
そのURLにアクセスすれば、プロトタイプが共有できて、一層、業務の効率化を図ることができます。
さらに便利なおすすめプラグイン4選
とっても便利なAdobe XDには、基本機能にプラスして、さらに便利にしてくれるのが、プラグイン があります。
画面左下のプラグイン パネルボタンからパネルを開いて『+』ボタンを押して、ダウンロードします。今回は、以下の4つのカテゴリーからそれぞれひとつずつご紹介です。
●便利系:Mimic
●アイコン系:Icons 4 Design
●テキスト系:Trimit
●リサイズ系:Resize Artboard to Fit Content
便利系:Mimic
参考にしたいサイトから情報を一括で読み取ってくれるプラグインです。参考にしたいサイトのURLを打ち込むとあとは自動的に情報を読み取ってくれる優れものです。
フォント情報
画像情報
カラー情報
もちろん、参考サイトには著作権があるので、あくまでも参考にするだけです。
アイコン系:Icons 4 Design
アイコンの素材を入れたい時に便利なプラグイン です。
一応、Adobe xdでもアイコンを作れます。でも時間短縮になるので、それほど思い入れがあるのでなければ、こちらから選ぶのが簡単です。
デフォルトの言語は英語ですけど、ブラウザ機能で日本語を選択すれば迷うこともなく、5000種類以上のアイコンを使うことができます。
テキスト系:Trimit
ウェブというと、写真画像や映像のイメージが強いですが、その要素のほとんどがテキストです。
テキストのボリュームが、どうしても多かったり、少なかったりするのですが、その際に、入力したテキストのボリュームに合わせて、テキストエリアを調整できるプラグイン です。
Trimitの1番のおすすめポイントは、複数のテキストエリアにもまとめて調整ができるところです。
リサイズ系:Resize Artboard to Fit Content
アートボードの大きさを調整してくれるプラグインです。
コンテンツに合わせて、アートボードを調整する作業は案外面倒な作業です。でも、このResize Artboard to Fit Content は、コンテンツを配置したあとでも、起動すれば、一瞬でアートボードをコンテンツにあわせてリサイズしてくれる優れものです。
ただ、はみ出している素材の要素について、すべて情報を取得するので、その点注意しましょう。
Adobe XDのおすすめ講座
Adobe社から、Adobe XDチュートリアルとして、基本的な使い方を説明した動画が提供されています。
まずは無料の動画で操作を覚えたあとで、上級者にステップアップするために有料講座を利用しましょう。
初心者なら基本的な使い方を確認できる公式動画で十分
基本的な使い方は、Adobe社が、YouTube上で公開しています。いずれも5分前後でまとめられているので、隙間時間に見ることができます。
動画の閲覧自体は無料。Adobe XDでできることを網羅的に解説しており、ホーム画面よりコンテンツを選択することができます。
動画での使用言語は英語ですが、英語に自信がない人は、YouTubeの日本語字幕設定で視聴できます。
Adobe XDをさらに極めるならUdemy
基本的な使い方をマスターし、できることをさらに増やしていきたいのであれば、有料の講座を受講するのもおすすめ。
Udemyで配信している「【2020年最新版】Adobe XD 手を動かして覚えるUI/UXプロトタイピング。初級から高度テクニックまで全てを学ぶ」では、単に機能の説明をするだけでなく、作品制作も行います。
最初に基本的な使い方を解説したのちに制作が始まるので、復習も兼ねることができますよ。基本機能の使い方はわかるけど、実践する機会がないという方には、おすすめの講座です。
Adobe CCソフトも一緒に入手するスクールは?
XDを学ぶためには、Adobe CCソフトが必要です。
Adobe CCソフトは単品で購入するより、コンプリートプランで購入した方があっという的にお得。
ソフトの購入とXDの教材を手にいれるなら、Adobeマスター講座がおすすめです。
Adobe XDの使い方をマスターしてWeb制作の効率を上げよう
今回はAdobe XDの基本的な使い方及び初心者向けのおすすめの講座をご紹介いたしました。
高度な技術は必要ではなく、直感的に操作することができ、パソコンに慣れている方であればあっという間に使いこなせるようになるでしょう。
これからWebデザインを始めてみたいと考えている初心者にもぴったり。Adobe XDの使い方をマスターして、Web制作の効率アップを図りましょう。
今回も最後まで読んでいただいて、ありがとうございます!























